http://i.maka.im/pcviewer/T_EEGEQYFL?mode=storeTemplate&ts=1470395808
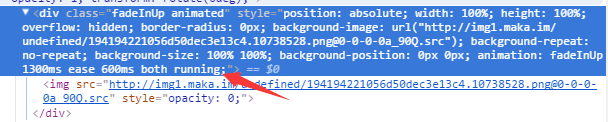
这个网址里面,他里面所有的div动画都用animation的running和pasued控制的。
但是我自己写了一个demo的时候,,从pasued变到running却没有效果,他只有重新加载一次动画效果。下面是我的自己写的demo.
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="css/animate.css">
<style>
.aa,.bb{
width: 300px;
height: 300px;
border:1px solid #ddd;
}
.a1{
width: 100px;
height: 100px;
background: #ddd;
}
.a2{
width: 100px;
height: 100px;
background: #f00;
}
.bb .b1,.bb .b2{
width: 100px;
height: 100px;
}
.b1{
background: #000;
}
.b2{
background: #dd0;
}
</style>
</head>
<body>
<div class="aa">
<div class="a1 fadeInDown animated">
</div>
<div class="a2 fadeInDown animated">
</div>
</div>
<div class="bb">
<div class="b1 fadeInDown animated">
</div>
<div class="b2 fadeInDown animated">
</div>
</div>
<button id="btn1">11</button>
<button id="btn2">22</button>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
$("#btn1").click(function(){
$(".a1").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"running"
});
$(".a2").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"running"
});
$(".b1").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"paused"
});
$(".b2").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"paused"
});
});
$("#btn2").click(function(){
$(".a1").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"paused"
});
$(".a2").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"paused"
});
$(".b1").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"running"
});
$(".b2").css({
"animation-name":"fadeInDown",
"-webkit-animation-play-state":"running"
});
})
</script>
</body>
</html>
