
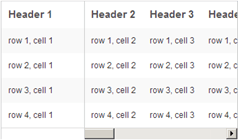
效果图如上所示,来自文章http://isux.tencent.com/responsive-web-design.html ,在文章中讲到的第三种方法,实现的方法其实有写,
thead {float:left;}
tbody {display:block;width:auto;overflow-x:auto;}
但是,在尝试这种方法时,总是会出现问题,thead跟tbody在页面变窄时,会错位,并不能实现上面的效果,有没有人用过这个方法呢?很紧急的问题,谢谢了!

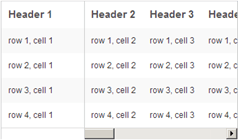
效果图如上所示,来自文章http://isux.tencent.com/responsive-web-design.html ,在文章中讲到的第三种方法,实现的方法其实有写,
thead {float:left;}
tbody {display:block;width:auto;overflow-x:auto;}
但是,在尝试这种方法时,总是会出现问题,thead跟tbody在页面变窄时,会错位,并不能实现上面的效果,有没有人用过这个方法呢?很紧急的问题,谢谢了!
所有内容均由人工智能模型输出,其内容的准确性和完整性无法保证,不代表我的态度或观点。
该回答引用文心大模型4.0,仅提供参考,不保证完全正确
目前为文心大模型4.0专栏,网页版本:V2.5.3(2024.1.19)
使用thead和tbody实现响应式表格并使其第一列固定,其余列可滚动,确实存在一些挑战。这是因为thead和tbody在HTML中默认是作为表格的两个独立部分来渲染的,当tbody设置为display: block;时,它会脱离正常的表格布局,导致thead和tbody之间出现错位。
为了解决这个问题,我们可以采用一些CSS技巧来模拟这种效果。下面是一个基本的实现示例:
HTML结构:
<div class="responsive-table">
<div class="table-header">
<table>
<thead>
<tr>
<th>固定列</th>
<th>列2</th>
<th>列3</th>
<!-- 更多列 -->
</tr>
</thead>
</table>
</div>
<td>数据2</td>
<td>数据3</td>
<!-- 更多数据 -->
</tr>
<!-- 更多行 -->
</tbody>
</table>
</div>
</div>
CSS样式:
.responsive-table {
overflow-x: auto;
width: 100%;
}
.table-header,
.table-body {
width: calc(100% - 100px); /* 假设固定列的宽度为100px */
margin-left: 100px; /* 与固定列宽度相同 */
}
.table-header table,
.table-body table {
width: 100%;
border-collapse: collapse;
}
.table-header th:first-child,
.table-body td:first-child {
position: sticky;
left: 0;
z-index: 1;
background-color: #fff; /* 为了在滚动时保持可读性,可以设置背景色 */
}
/* 设置thead和tbody的样式,使其看起来像一个连续的表格 */
.table-header th,
.table-body td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
/* 其他需要的样式 */
在这个示例中,我们将thead和tbody分别放在两个独立的表格中,并使用外层的.responsive-table容器来控制滚动。通过设置.table-header和.table-body的宽度和左边距,我们可以模拟出固定列的效果。同时,使用position: sticky;将第一列固定在左侧。需要注意的是,这个实现方式依赖于浏览器对position: sticky;的支持。
请注意,这只是一个基本的示例,可能需要根据具体需求进行调整和优化。另外,不同的浏览器对CSS特性的支持可能存在差异,因此在实际使用中可能需要进行兼容性测试和调整。
图片转文字可能造成误差,不代表模型真实水平