
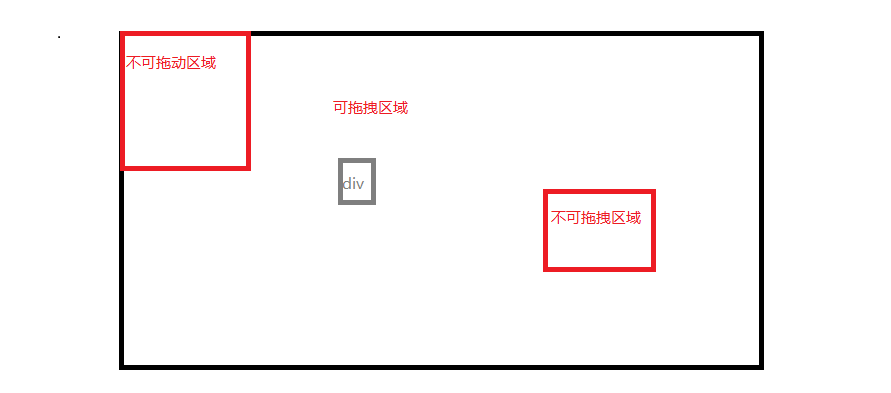
效果要求如图所示,用的是jqueryui 的.draggable()来写的。现在就是因为用jqueryui写的,所以范围设定为了整体黑框内容。但是需求是div不可以拖到红框的区域里。
请问应该怎么改?有什么思路?
谢谢!
$(div).draggable({
zIndex: "999",
containment:"#content",
grid:[20,20],
start: function (event, ui) {
},
drag: function (event, ui) {
},
stop: function (event, ui) {
$(this).css("border-color","white");
}
});
