<div style="background-color: orange; display: inline-block">
<div style="display: inline-block; font-size: 40px; background-color: blue;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: red;">xxXXAABB</div>
<div style="display: inline-block; font-size: 80px; background-color: green; vertical-align: middle;">xxXXAABB</div>
</div>
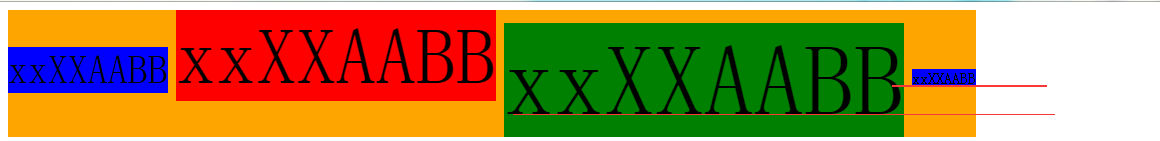
请问上面代码显示效果中为什么第三个子div会比前两个低一点?