4条回答 默认 最新
 当作看不见 2016-09-02 06:40关注
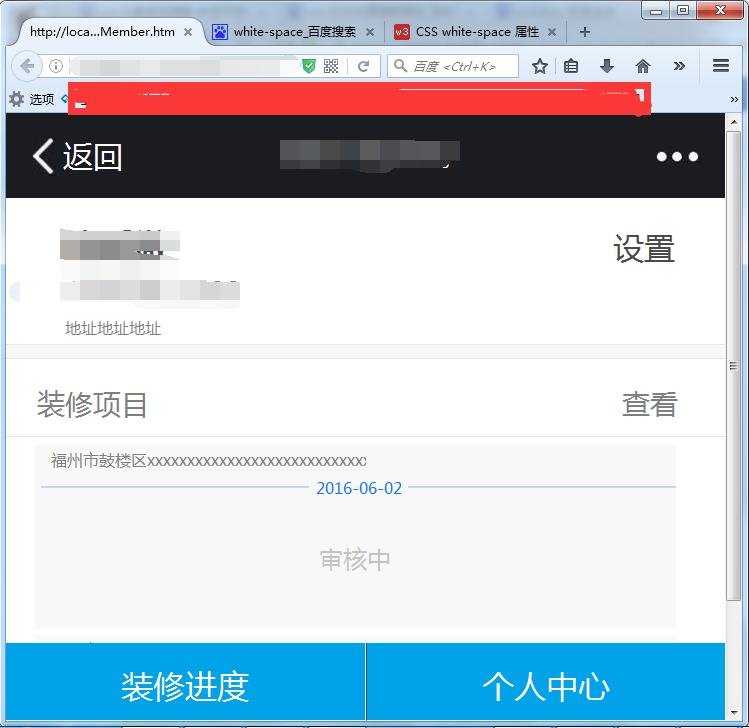
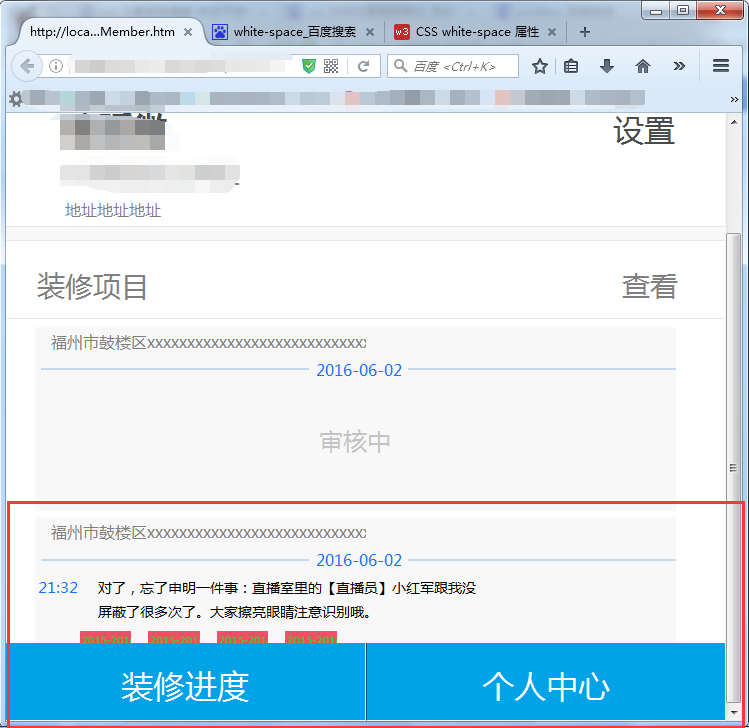
当作看不见 2016-09-02 06:40关注那个地步的是fixed定位是吧,
你把那个body加一个Maggin-bottom,值正好为这个div的高度,那到底部的时候靠外边框撑开,就不会遮挡其他元素了本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 2
悬赏问题
- ¥35 平滑拟合曲线该如何生成
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 自己瞎改改,结果现在又运行不了了
- ¥15 链式存储应该如何解决
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站