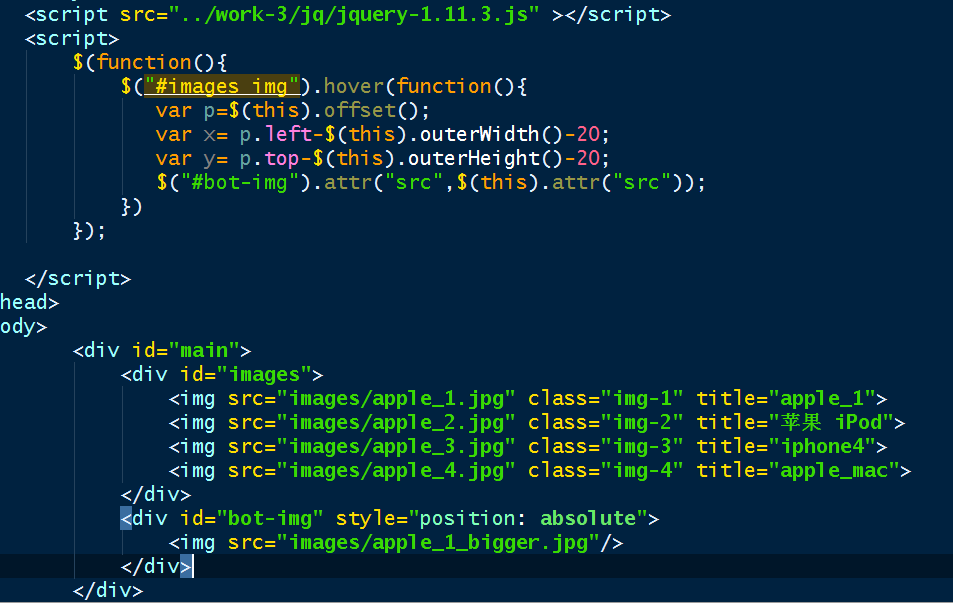
我的代码如下图:
4条回答 默认 最新
 当作看不见 2016-09-14 16:29关注
当作看不见 2016-09-14 16:29关注可以实现了,你看一下效果吧
$(function(){ $("td").hover(function(e){ //自己加一个判断,e.pageY-90<0或者epageX-60<0的话就设置为0 //自己调整这个值,就能控制位置 $('div.info').html($(this).html()).toggle().css({ "top":e.pageY-90, "left":e.pageX-60 }) }) }) <style> .info{ width: 150px; height: 60px; border: 1px solid gold; background-color: wheat; border-radius: 10px; position: fixed; display: none; } </style> <p>545</p> <p>545</p> <p>545</p><p>545</p> <div class="info"> </div> <table id="tba"> <tr> <td > Homel</td> <td > About</td> <td >Subscribe RSS</td> </tr> </table>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 lammps拉伸应力应变曲线分析
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
