后台Java,tomcat,MySQL布置在远程服务器上,
nginx配置了
Access-Control-Allow-Origin:*
Access-Control-Allow-Headers:Content-Type,api_key,Authorization,X-Requested-With,Accept,Origin,Last-Modified
Access-Control-Allow-Methods:GET,POST,OPTIONS
页面Response Headers显示已经写入了Access-Control-Allow-Origin,但进行ajax请求的时候还是报跨域错误。现在不知道是后端或者前端程序的错误还是nginx配置错误,不用nginx的时候后端程序写了个拦截器也是这种情况。
json接口!
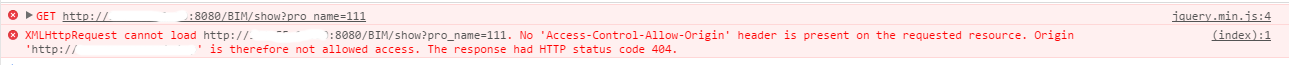
图片说明
Header写入了Access-Control-Allow-Origin,ajax请求还报跨域错误
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答 默认 最新
悬赏问题
- ¥15 stable diffusion
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算