学习web前端中,因为之前从未接触过,有些概念无法明白,比如JS中的for循环。
在这里列举一个小问题前来咨询各位大神。
浏览器是谷歌,引入的jQuery是3.0.0,这里我想做的样式很简单,就是在文本框中输入“EMS”等快递公司名字,然后显示出相关快递公司的代码,公司名和电话这头三项。
图1是html中的body,
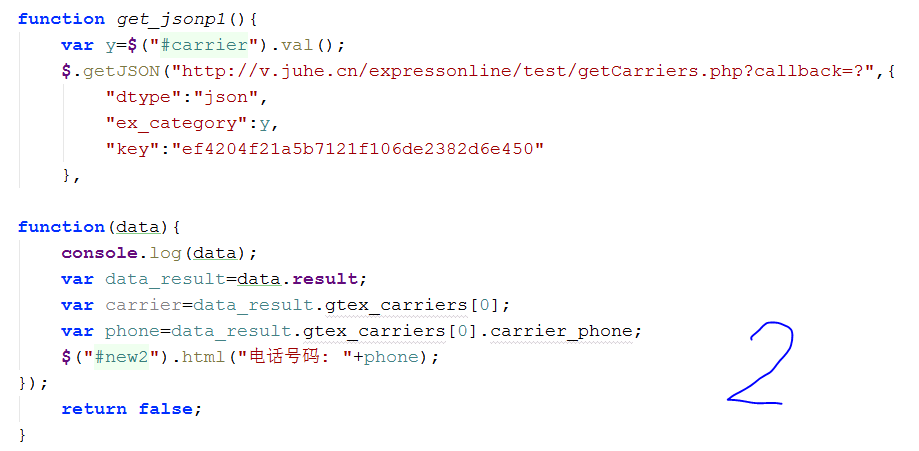
图2是按照老师模板写的Ajex,
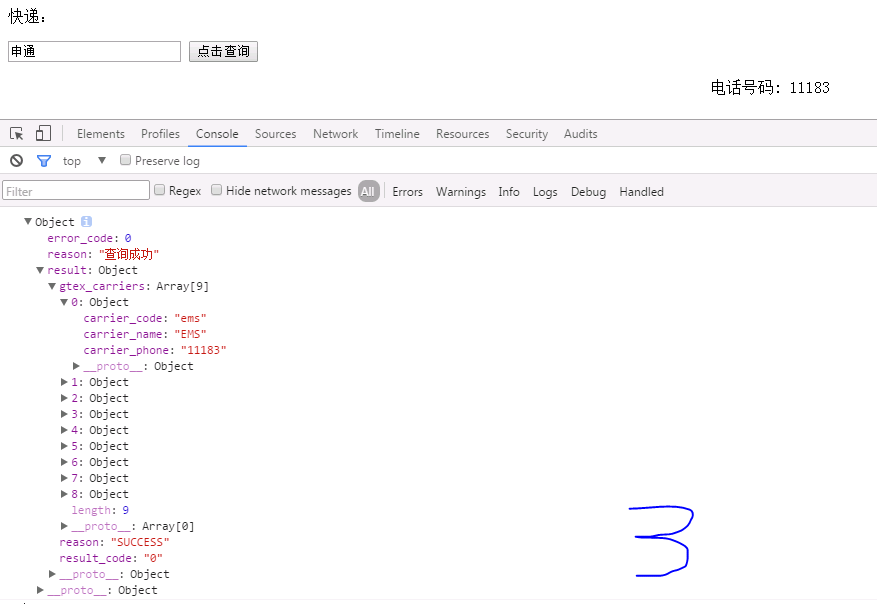
图3就是在谷歌上运行的结果的,查询后得到数组Arr[0]的phone是11183,
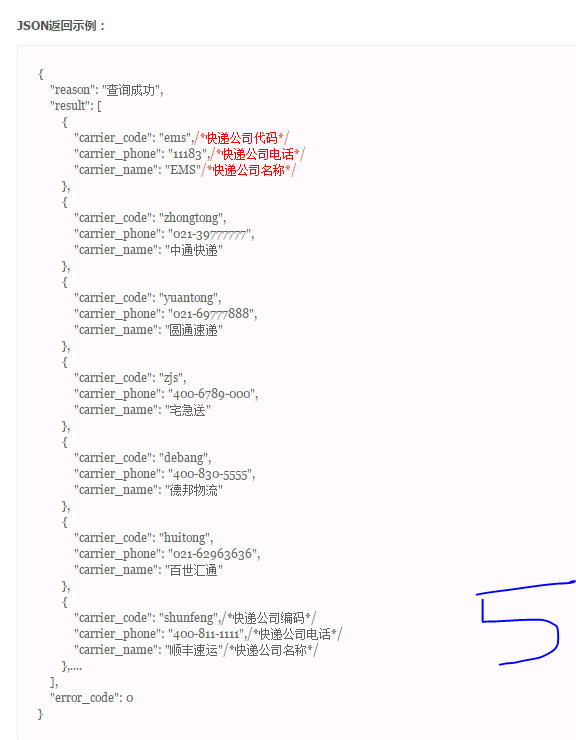
图4,5是调用的API和示例。
我目前要求不高,只希望能在文本框中输入快递公司名然后在html显示相关的公司和电话。
1. PS:不想做伸手党,有高手说想了解要学习C语言的循环部分,那应该看什么书好?



图片说明
Ajex的for循环小问题!
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 AAAAAAAIXX 2016-09-29 07:43关注
AAAAAAAIXX 2016-09-29 07:43关注var carriers = result.gtex_carriers; for(var i=0; i<carriers.length; i++) { if(carriers[i].carrier_name == $('#carrier').val()) { #('#new2').html("电话号码:" + carriers[i].carrier_phone); } }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 matlab有关常微分方程的问题求解决
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?
- ¥100 求三轴之间相互配合画圆以及直线的算法
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
