
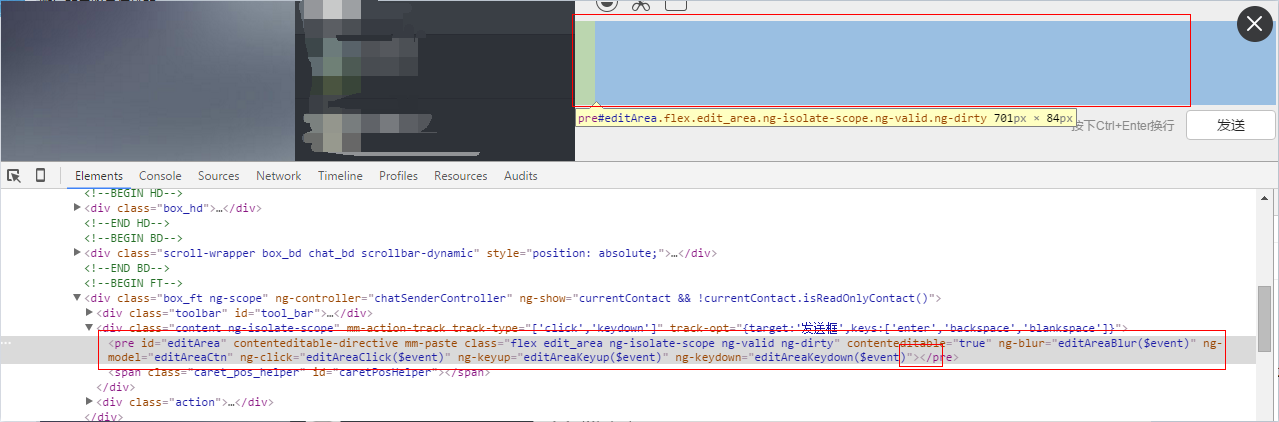
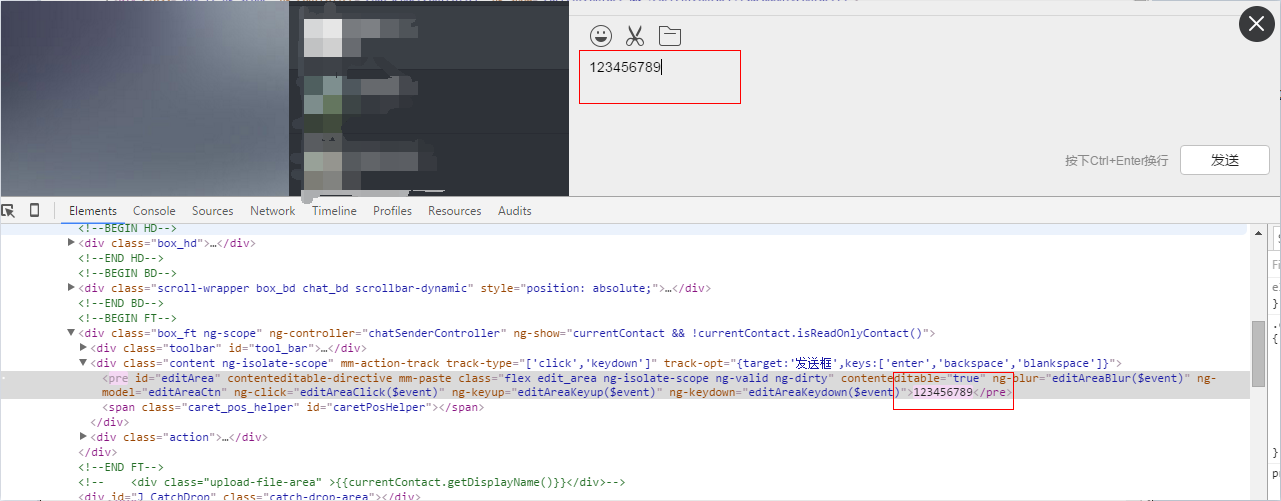
一开始啥都没有,一切正常,在输入123456789之后
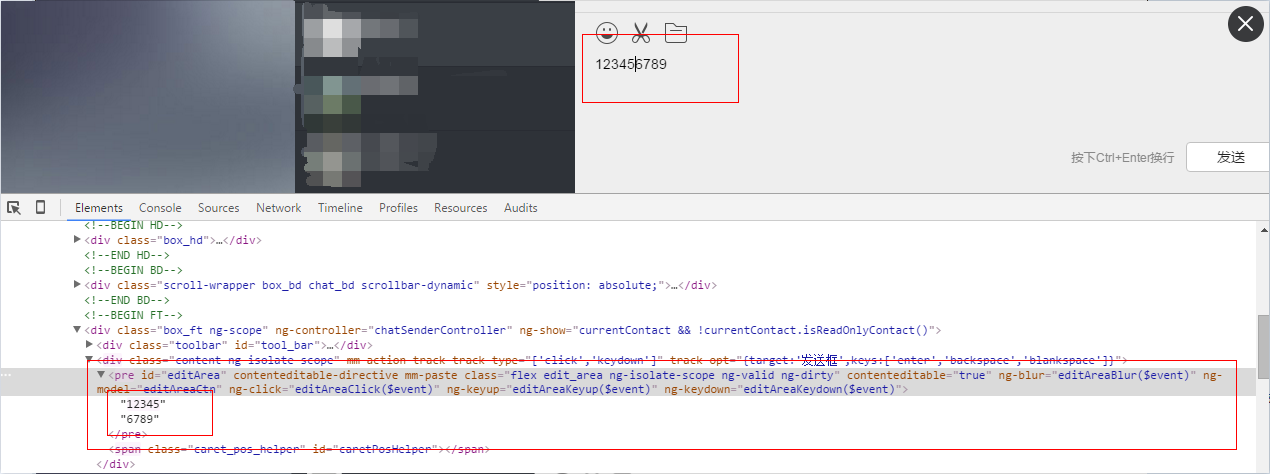
没任何问题,关键在点击了输入框的字符串,让光标出现在字符串中间的时候,pre和他外层的div全部都刷新了!然后效果是:
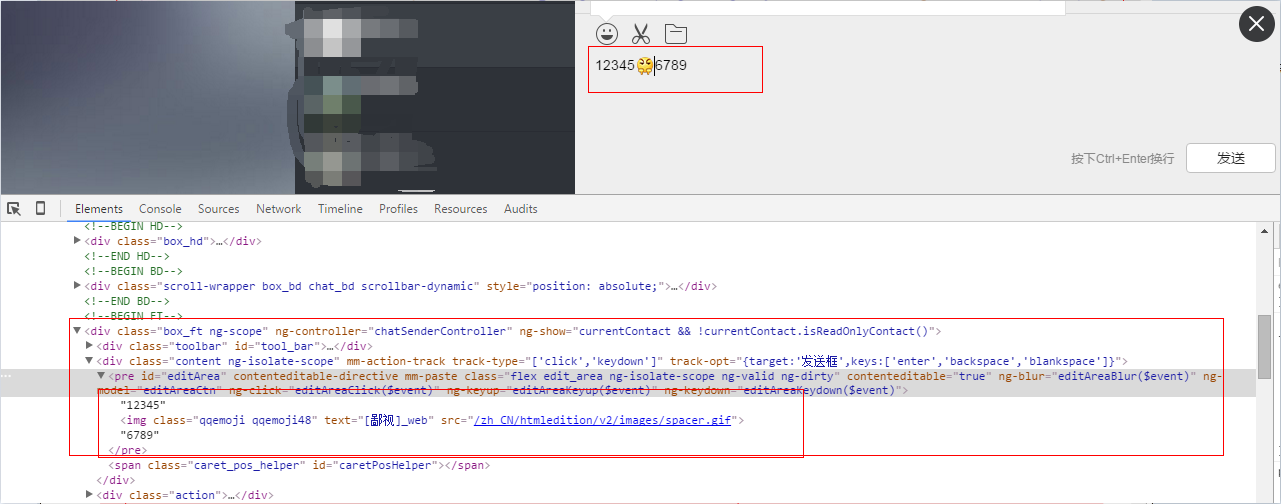
看到了吗。注意我光标的位置以及红框,最后插入图片
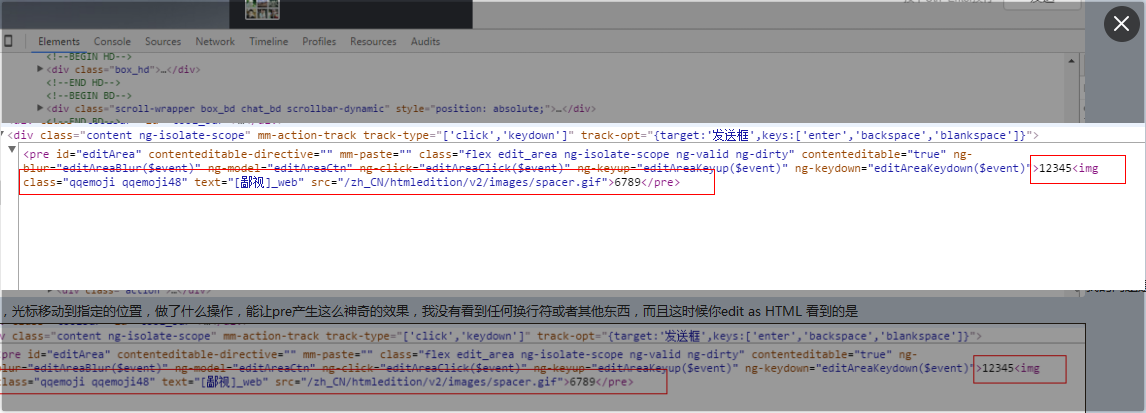
我的问题是在鼠标点击输入框类的字符串的时候,光标移动到指定的位置,做了什么操作,能让pre产生这么神奇的效果,我没有看到任何换行符或者其他东西,而且这时候你edit as HTML 看到的是
不知道大伙有没有明白我的意思,我认为这是pre设置为可编辑状态后,能在光标指定位置插入表情图片的关键所在,
如果大伙有遇到类似的情况,都可以说说,包括光标位置的定位,以及复制粘贴方法如何重写已保证只有纯文本和表情图片能留下等等...
ps:我实在没有悬赏币,抱歉...
pre标签在微信网页版输入框中神奇表现
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
悬赏问题
- ¥15 乘性高斯噪声在深度学习网络中的应用
- ¥15 运筹学排序问题中的在线排序
- ¥15 关于docker部署flink集成hadoop的yarn,请教个问题 flink启动yarn-session.sh连不上hadoop,这个整了好几天一直不行,求帮忙看一下怎么解决
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥30 python代码,帮调试,帮帮忙吧
