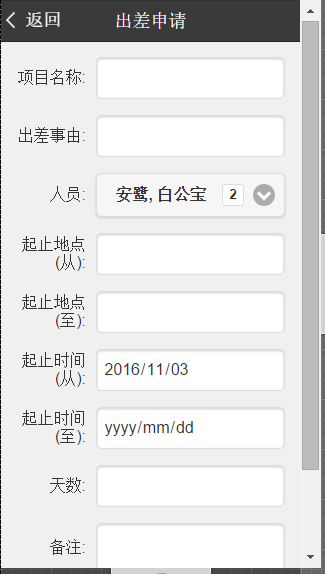
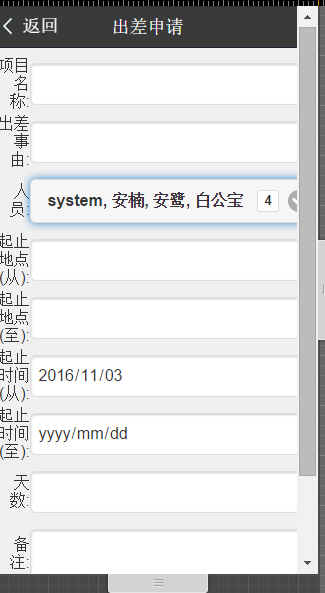
设定了宽度然而没有什么效果
** <tr><td align="right">人员:</td><td width="10px"></td>
<td colspan=2 >
<div id = "sontasknumber2">
<select name="PERSONNAMES" id="PERSONNAMES" multiple="multiple" data-native-menu="false" style="width:100px">
<%
String PERSONNAMES = null;
while(rs.next())
{
PERSONNAMES = rs.getString(1);
%>
<option value="<%=PERSONNAMES%>"><%=PERSONNAMES%></option>
<%
}
%>
</select>
</div>
</td>
</tr>**