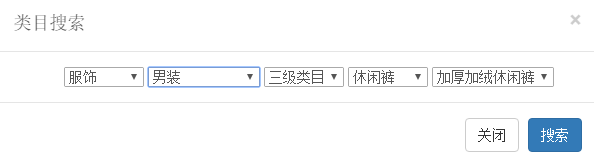
一个五级级联,重新选择的时候,为什么会出现如下情况?

代码如下:
一级类目
二级类目
三级类目
四级类目
五级类目
.controller('searchController',['$scope',function($scope){
$scope.address = [
{
"id":"1",
"province":"服饰",
"parent":"0"
},
{
"id":"1.1",
"city":"女装/女士精品",
"parent":"1"
},
{
"id":"1.1.1",
"area":"裤子",
"parent":"1.1"
},
{
"id":"1.1.1.1",
"town":"休闲裤",
"parent":"1.1.1"
},
{
"id":"1.1.1.1.1",
"village":"加厚加绒休闲裤",
"parent":"1.1.1.1"
},
{
"id":"1.2",
"city":"男装",
"parent":"1"
},
{
"id":"1.2.1",
"area":"T恤",
"parent":"1.2"
},
{
"id":"1.2.1.1",
"town":"长袖T恤",
"parent":"1.2.1"
},
{
"id":"1.2.1.1.1",
"village":"韩版长袖T恤",
"parent":"1.2.1.1"
},
{
"id":"1.2.1.1.2",
"village":"宽松版长袖T恤",
"parent":"1.2.1.1"
},
{
"id":"2",
"province":"北京省",
"parent":"0"
},
{
"id":"2.1",
"city":"北京市",
"parent":"2"
},
{
"id":"2.1.1",
"area":"东城区",
"parent":"2.1"
},
{
"id":"2.1.1.1",
"town":"东东镇",
"parent":"2.1.1"
},
{
"id":"2.1.1.1.1",
"village":"东东村",
"parent":"2.1.1.1"
},
{
"id":"2.2",
"city":"xx市",
"parent":"2"
},
{
"id":"2.2.1",
"area":"xx区",
"parent":"2.2"
},
{
"id":"2.2.1.1",
"town":"xx镇",
"parent":"2.2.1"
},
];
}])
//类目过滤器
.filter('addressFilter',function () {
return function (address,parent) {
var filterAddress = [];
angular.forEach(address,function(obj) {
if(obj.parent === parent){
filterAddress.push(obj);
}
});
return filterAddress;
}
})
