I created a new web project with template "ASP.NET Core Angular2 Starter Application(.Net Core)" in vs 2015.
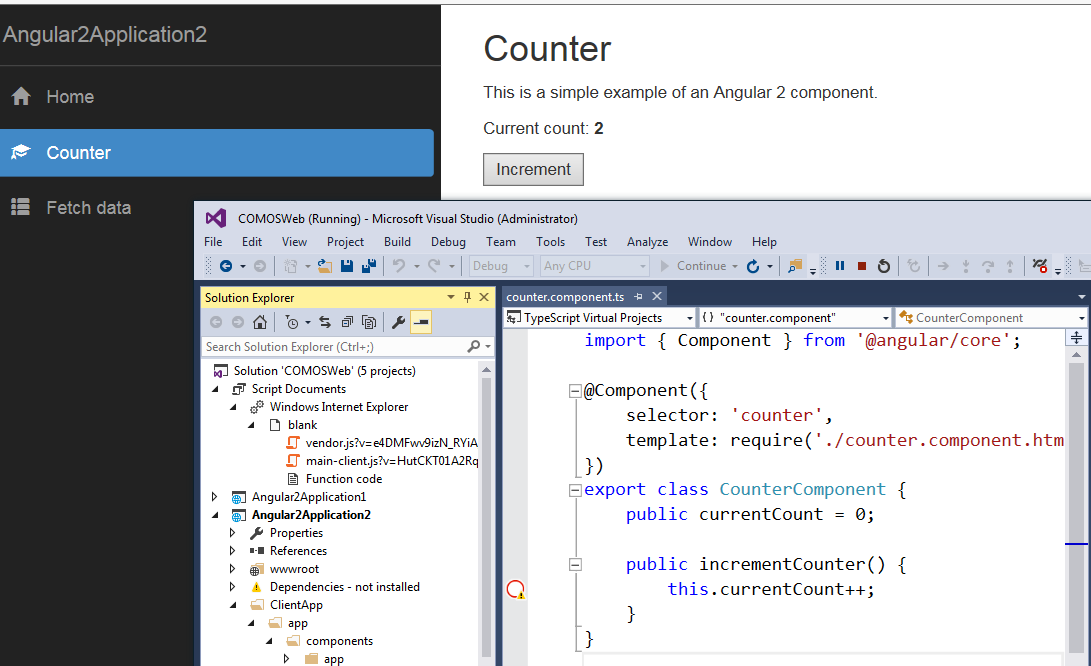
As shown in below typescript, I set breakpoint at " this.currentCount++;" but it cannot be hitted when I click UI button.
@Component({
selector: 'counter',
template: require('./counter.component.html')
})
export class CounterComponent {
public currentCount = 0;
public incrementCounter() {
this.currentCount++;
}
}
Is there a way to debug typescript files from visual studio 2015 ?