为了更好的说明问题,我把代码贴出来,如下
function submit(){
debugger;
var n=$("#countnumber").text();
var i=0;
for(var a=0;a<n;a++){
var saveData=new Array();
var arr1=$('.item p').find('input:text');
var arr2=$('.item p').find('input:checkbox');
for(i=0;i<arr1.length;i++){
saveData.push((arr1).eq(i).val());
};
for(var j=0;j<arr2.length;j++){
saveData.push((arr2).eq(j).val());
};
};
function User(userId,userName,userPwd,memo,addDate,modifyDate,addUserId){
this.userId=saveData[1];
this.userName=saveData[2];
this.userPwd=saveData[3];
this.memo=saveData[4];
this.addDate=saveData[5];
this.modifyDate=saveData[6];
this.addUserId=saveData[7];
};
var user=new User();
var users=new Array();
users.push(user);
$.ajax({
type: "post",//数据发送的方式(post 或者 get)
url: "insert.do",//要发送的后台地址
data: {"user":JSON.stringify(users)},
dataType: "text",//后台处理后返回的数据格式
success:function (data){
alert(jQuery.parseJSON(data).msg);
}
});
}
function submit(){
debugger;
var n=$("#countnumber").text();
var i=0;
for(var a=0;a<n;a++){
var saveData=new Array();
var arr1=$('.item p').find('input:text');
var arr2=$('.item p').find('input:checkbox');
for(i=0;i<arr1.length;i++){
saveData.push((arr1).eq(i).val());
};
for(var j=0;j<arr2.length;j++){
saveData.push((arr2).eq(j).val());
};
};
function User(userId,userName,userPwd,memo,addDate,modifyDate,addUserId){
this.userId=saveData[1];
this.userName=saveData[2];
this.userPwd=saveData[3];
this.memo=saveData[4];
this.addDate=saveData[5];
this.modifyDate=saveData[6];
this.addUserId=saveData[7];
};
var user=new User();
var users=new Array();
users.push(user);
$.ajax({
type: "post",//数据发送的方式(post 或者 get)
url: "insert.do",//要发送的后台地址
data: {"user":JSON.stringify(users)},
dataType: "text",//后台处理后返回的数据格式
success:function (data){
alert(jQuery.parseJSON(data).msg);
}
});
}
以上是前台的,接下去是后台的
@ResponseBody
@RequestMapping(value = "/insert.do", method = RequestMethod.POST)
public Map insertUsers(HttpServletRequest request, @RequestBody String users) throws Exception{
users=URLDecoder.decode(users, "utf-8");
ObjectMapper mapper = new ObjectMapper(); //这里用了jackson,自己看看代码,很简洁的
JavaType javaType=mapper.getTypeFactory().constructParametricType(List.class,User.class);
List<User> list = mapper.readValue(users, javaType);
String msg=userService.insertUsers(list);
Map map = new HashMap();
map.put("msg", msg);
return map;
}
然后,后台的效果截图如下
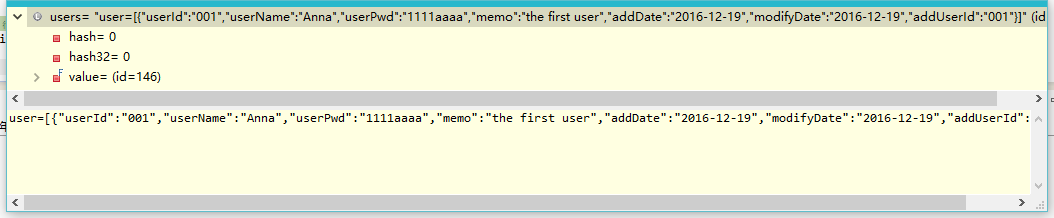
传到后台的Controller的,数据显示如下
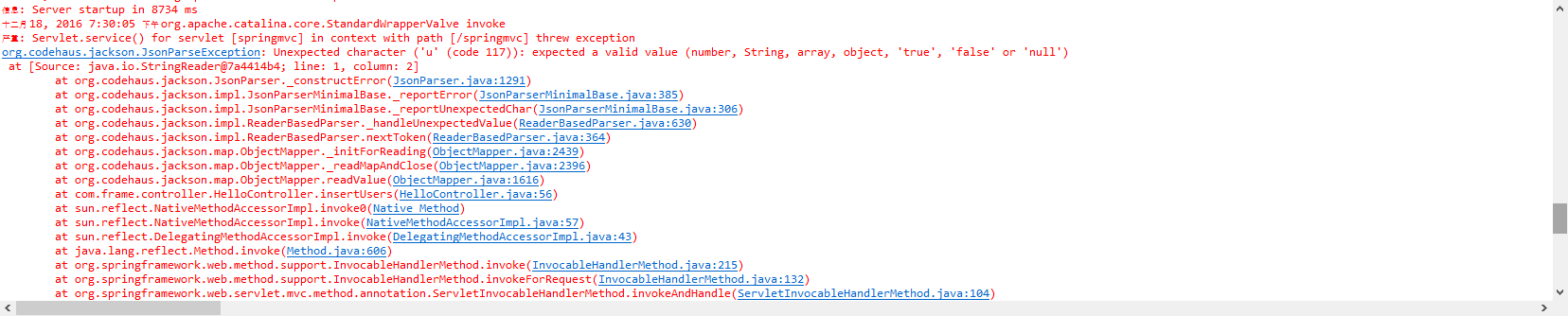
然后,进一步调试,出现错误如下
请问,这个错误到底是什么原因造成的。是500错误。请高手帮助啊!正确的方法是什么呢?
