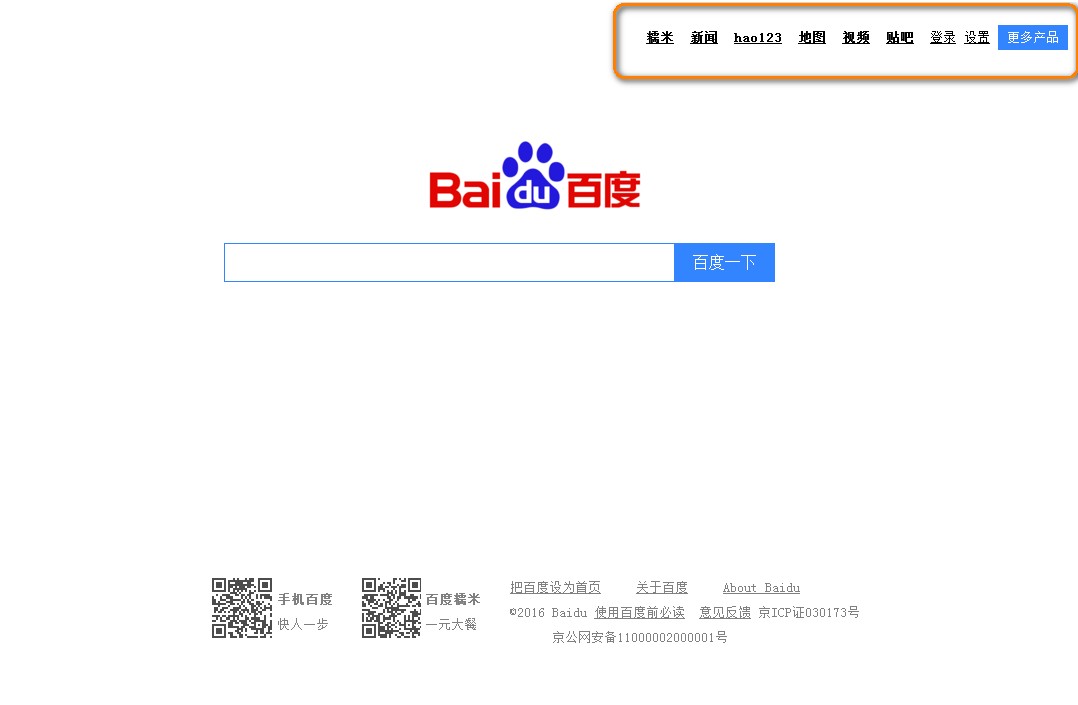
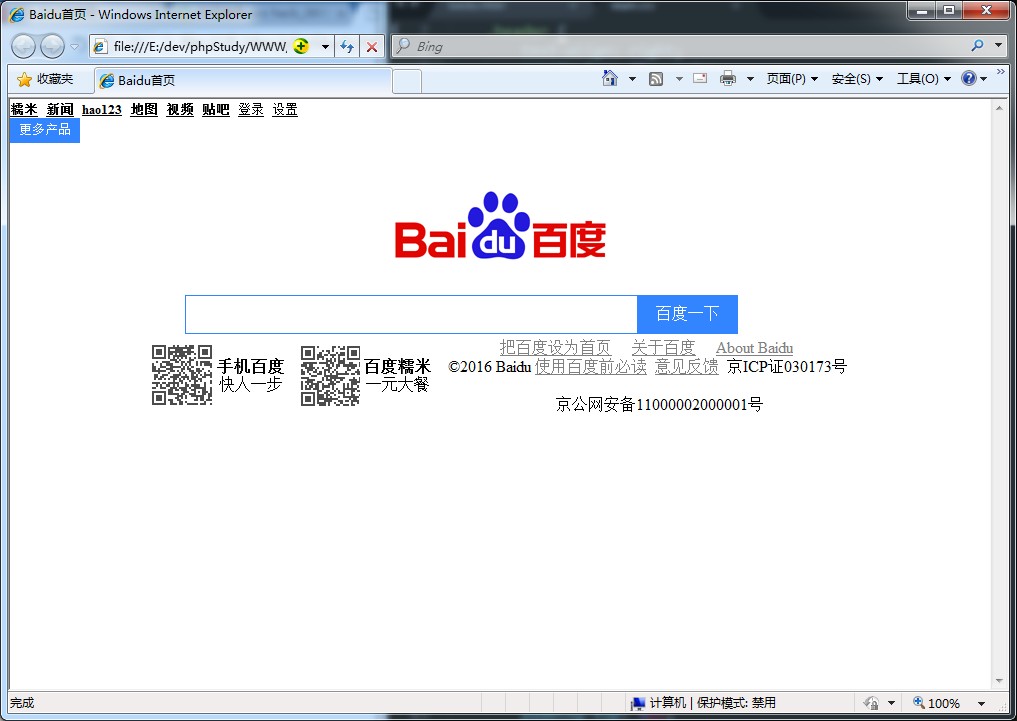
CSS属性在Chrome和Friefox均正常,但是放到IE浏览器就丢失了所有样式,这是为什么? 例如居右设置:
.header {
text-align: right;
margin-top: 25px auto;
min-width: 800px;
}
/*顶部第一行的样式*/