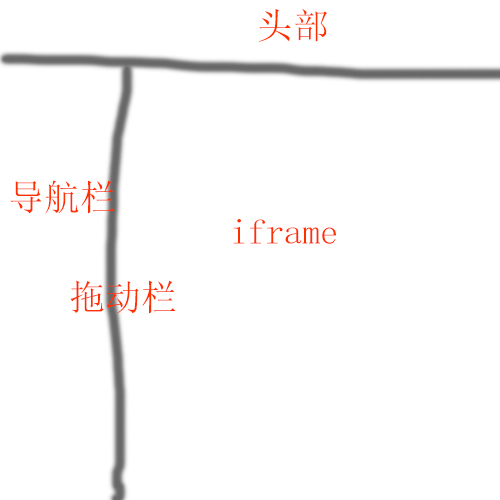
后台主页,布局如下图
拖动栏是个div,我要的功能是单击拖动栏后鼠标向右移动,左侧面积变大,右侧面积变小,向左移动反之。但我实现的效果是拖动栏移动缓慢,且拖动时鼠标无法离开div离开后就拖不动,gif图如下
想请教下各路大神,有没有什么好的方案能快速拖动,js代码如下
var mousex = 0;
var divLeft;
$('.move-div').mousedown(function (e) {
var offset = $(this).offset();
divLeft = parseInt(offset.left, 10);
mousex = e.pageX;
$(this).bind('mousemove', dragElement);
});
function dragElement(event) {
var left = divLeft + (event.pageX - mousex);
var thirdMarginLeft = $(this).width() + left; //前2个div的宽度
var thirdWidth = screen.width - $(this).width() - left; //第3个div的宽度
$(this).css({ 'left': left + 'px', 'position': 'absolute' });
$(this).prev(".folding-div").css({ 'width': left+"px" });
$(this).next(".iframe-div").css({ "margin-left": thirdMarginLeft +"px", "width": thirdWidth + "px","position":"absolute"});
return false;
}
$(document).mouseup(function () {
$('.move-div').unbind('mousemove');
});
div拖动效果,拖动缓慢鼠标无法离开div
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
