写了一段很简单的动画代码,调试时有问题,自己找了半天也不知道哪边错了
下面是html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>moveMessage</title>
<script type="text/javascript" src="js/move.js"></script>
<script type="text/javascript" src="js/addLoadEvent.js"></script>
</head>
<body>
<p id="message">
Yummy!!!
</p>
<p id="message2">Whee!!!</p>
</body>
</html>
js代码
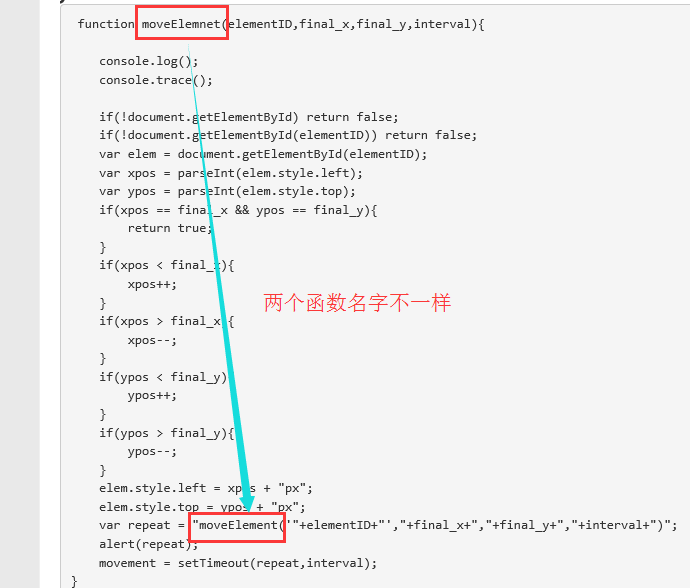
function moveElemnet(elementID,final_x,final_y,interval){
console.log();
console.trace();
if(!document.getElementById) return false;
if(!document.getElementById(elementID)) return false;
var elem = document.getElementById(elementID);
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if(xpos == final_x && ypos == final_y){
return true;
}
if(xpos < final_x){
xpos++;
}
if(xpos > final_x){
xpos--;
}
if(ypos < final_y){
ypos++;
}
if(ypos > final_y){
ypos--;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
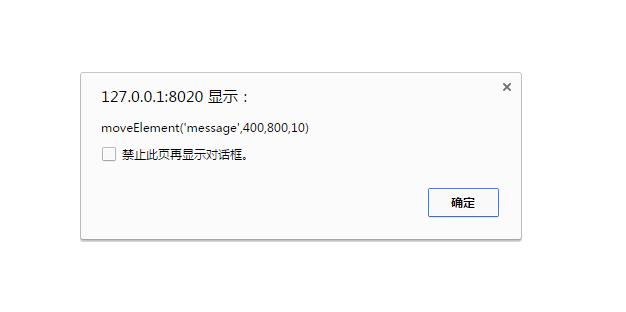
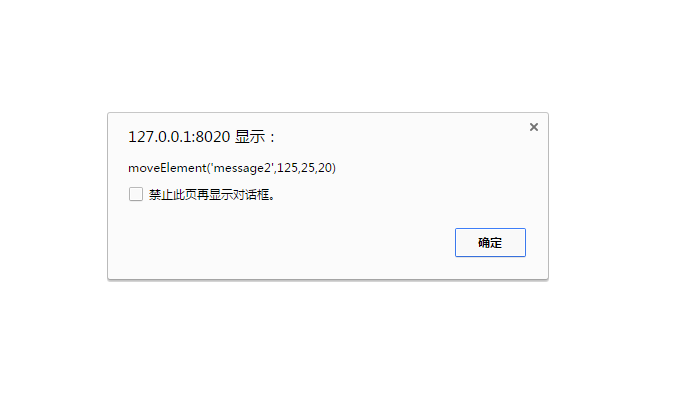
alert(repeat);
movement = setTimeout(repeat,interval);
}
function positionMessage(){
console.log();
console.trace();
if(!document.getElementById) return false;
if(!document.getElementById("message")) return false;
var elem = document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "200px";
elem.style.top = "400px";
moveElemnet("message",400,800,10);
if(!document.getElementById("message2")) return false;
var elem = document.getElementById("message2");
elem.style.position = "absolute";
elem.style.top = "50px";
elem.style.left = "50px";
moveElemnet("message2",125,25,20);
}
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload()
func();
}
}
}
addLoadEvent(positionMessage);
addLoadEvent(moveElemnet);
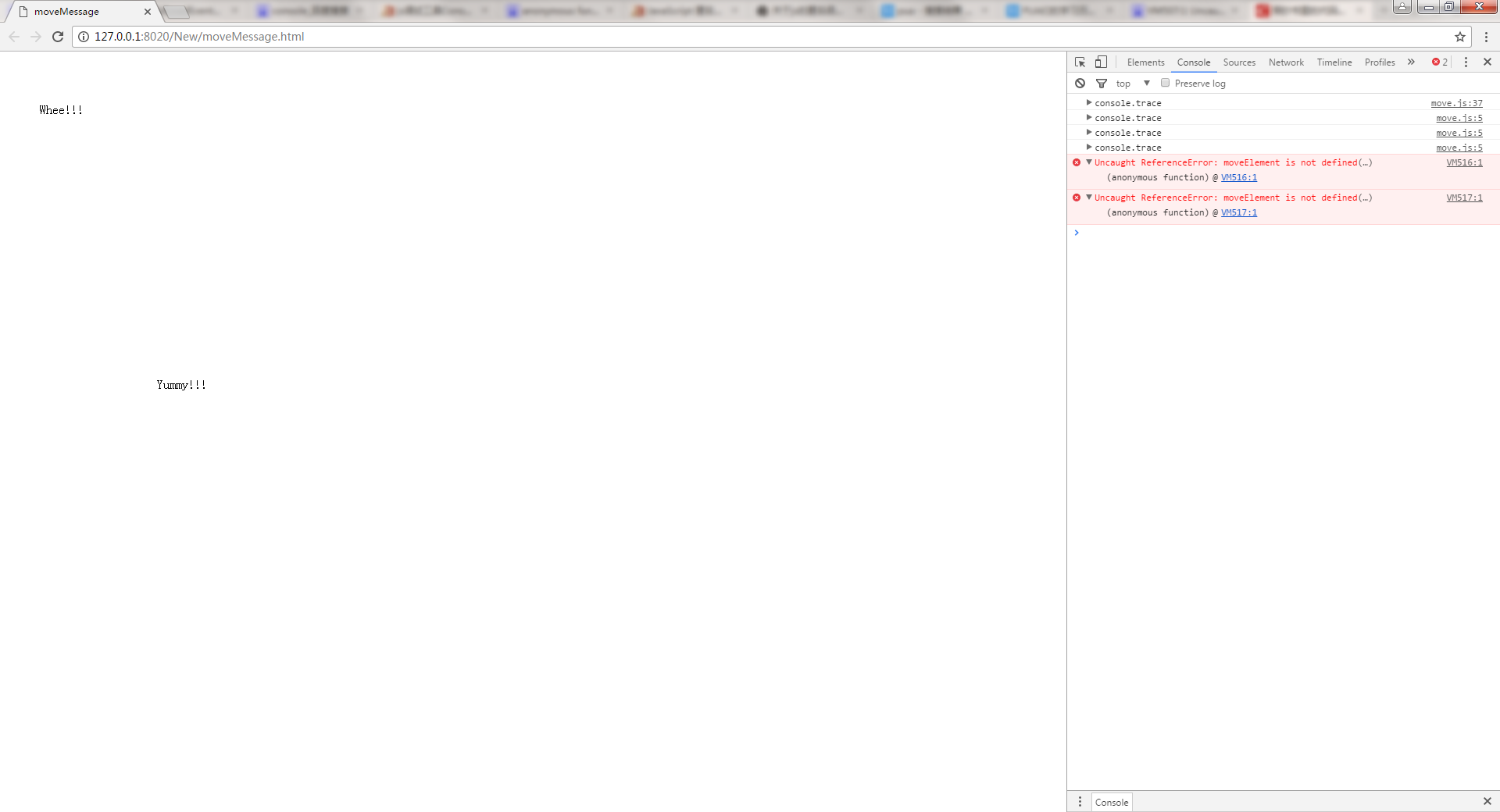
调试截图



望大神解答