
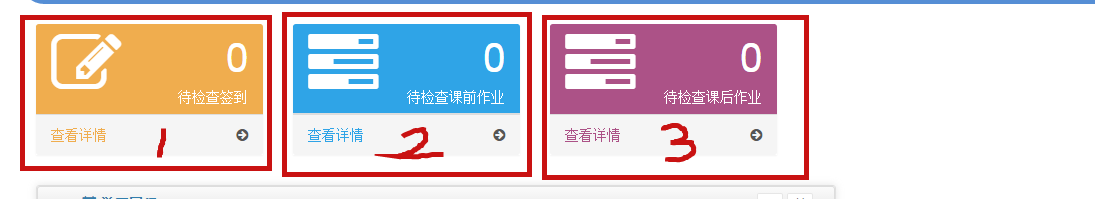
登录系统后,用户想要改变上面1,2,3的位置,并且下次登录后,能够看到他上次拖动后的位置,(如果用户拖动的话)不是系统默认的位置,怎么要怎么实现??????
<div class="col-lg-3 col-md-6 top-pannel" >
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="fa fa-support fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">$!{unCompletePlans}</div>
<div>#springMessage("training-plans-to-complete")</div>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer">
<span class="pull-left"><a href="plan-manage.htm?unCompletePlans=$!monthFirstDay" >#springMessage("view-details")</a></span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
<div class="col-lg-3 col-md-6 top-pannel">
<div class="panel panel-green">
<div class="panel-heading">
<div class="row">
<div class="col-xs-3">
<i class="fa fa-child fa-5x"></i>
</div>
<div class="col-xs-9 text-right">
<div class="huge">$!{newcomerCount}</div>
<div>#springMessage("new-comers-this-week")</div>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer">
<span class="pull-left"><a href="student-manage.htm?joinStrDate=$!monthday&joinEndDate=$!firday">#springMessage("view-details")</a></span>
<span class="pull-right"><i class="fa fa-arrow-circle-right"></i></span>
<div class="clearfix"></div>
</div>
</a>
</div>
</div>
