请问::
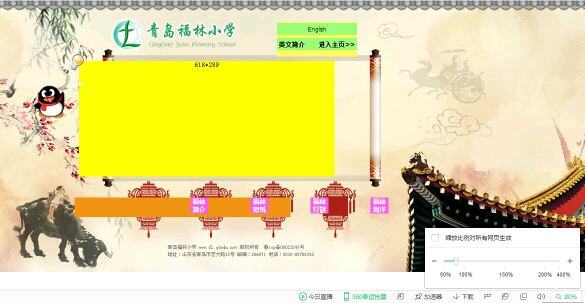
背景图片设置了background-position之后,其他的内容区在浏览器缩放的时候就移位了,如下图,
要怎么设置它们才能跟随背景图片一致??
内容用的绝对定位,写死不行,百分比也不对,要怎么写呢,求指点,谢谢
外部div
.wrapper-ydy{
width: 100%;
text-align: center;
background-image: url("../images/yd/yd-bg.png");
background-repeat: no-repeat;
background-position: center;
height: 679px;
position: relative;
z-index: -99999;
}
头部,进入主页内容
.ydy-top{
z-index: 1000;
background-color: #fffa62;
width: 200px;
position: absolute;
top: 8%;
left: 55%;
}