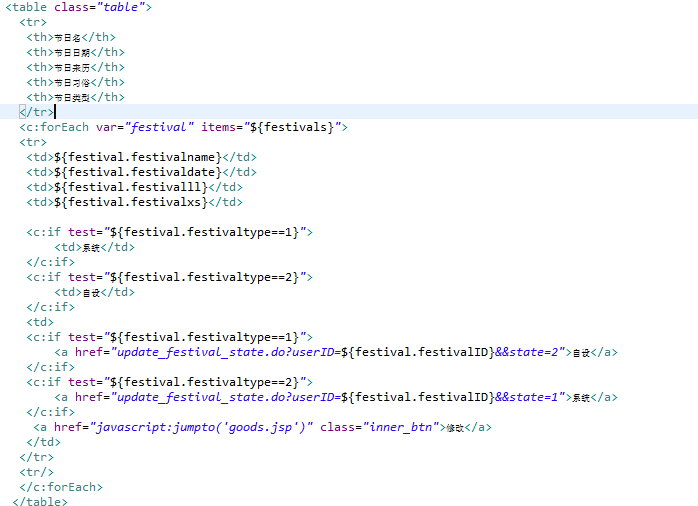
代码:
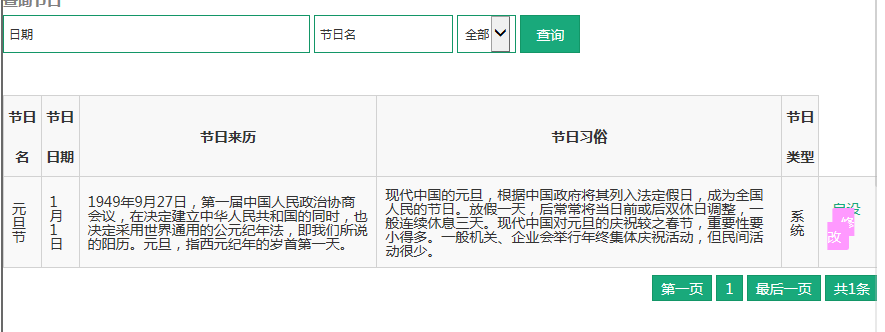
效果:
test-overflow属性可以定义文本溢出容器时如何显示,具体用法如下:
text-overflow 属性规定当文本溢出包含元素时发生的事情。
默认值:clip
语法:text-overflow: clip|ellipsis|string;
允许的值:
clip:修剪文本。
ellipsis:显示省略符号来代表被修剪的文本。
示例:
<div style="width:20px;">文字内容超过20px就会显示为三个点</div>
div{
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}