代码如下:
<router-view class="view">
<ul>
<li>
<router-link to="/first" replace="true">跳转第一页</router-link>
<router-link to="/second">跳转第二页</router-link>
</li>
</ul>
</router-view>
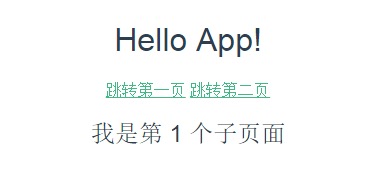
first 和second分别是两个组件,上面分别显示“第一页”和“第二页”,目前的效果是

就是说点击“跳转第一页”就如图显示,但是我想要的是完全替换掉页面,只显示“我是第一个子页面几个字”,hello app和跳转链接就不显示了,前端新手,请各位赐教
