<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text</title>
<style>
* { margin: 0;padding: 0; }
.warp { width: 300px;height: 100px;
background:red; }
.one ,.two{ width: 100px;height: 100px;
display: inline-block;
background-color: yellow; }
.two p { margin:0;padding: 0; }
</style>
</head>
<body>
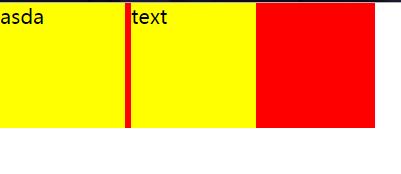
<div class="warp">
<div class="one"></div>
<div class="two"><p>text</p></div>
</div>
</body>
</html>
html div布局问题 为什么没对齐
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-