
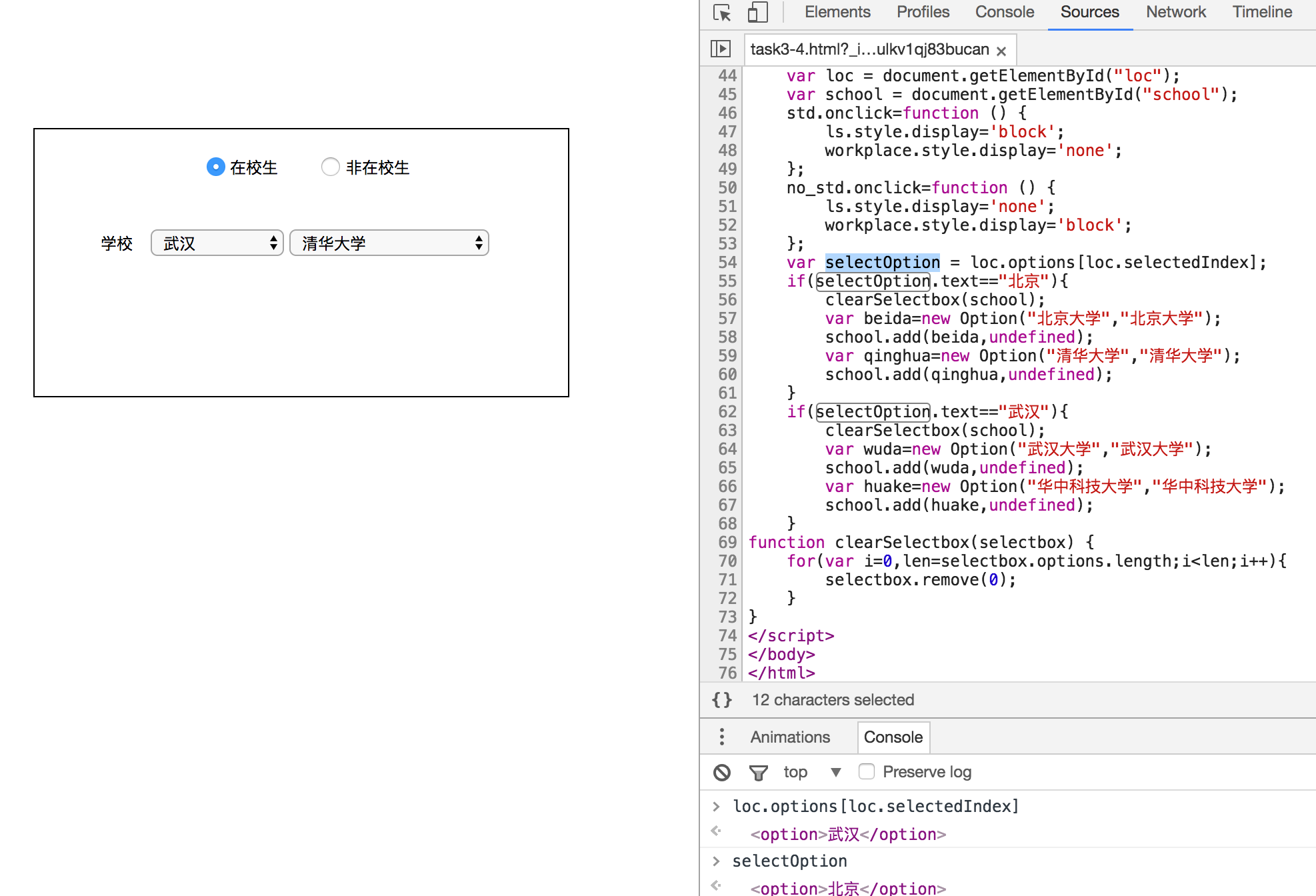
• 学校:选北京出现北大清华。 选武汉 出现武大华科
• 问题1:现在我选的武汉。大家看我54行控制台上的信息。 前一个都是对的 为什么后一个就不对了(前一个是武汉 赋值给后一个,后一个变成北京了!)
• 问题2:大家看我44行。如果我用location代替loc 为什么网页404
• 问题3:我这个做法是表单联动的常见做法吗
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task3-3</title>
<style type="text/css">
* {
font-size: 12px;
padding: 0;
margin: 0;
}
form {width: 400px;
height: 200px;
margin: 100px auto;
border: 1px solid black;}
form p{margin: 20px auto;width: 200px;}
form p input{margin-right: 5px;margin-left: 30px;}
form span{margin:20px 10px 20px 50px;display: inline-block;}
</style>
</head>
<body>
<form>
<p><input type="radio" name="stdornot" value="在校生" id="std">在校生
<input type="radio" name="stdornot" value="非在校生" id="no_std">非在校生<br></p>
<div id="ls" style="display: none;" ><span>学校</span>
<select style="width: 100px" id="loc">
<option >北京</option>
<option >武汉</option>
</select >
<select style="width: 150px" id="school">
</select></div>
<div id="workplace" style="display: none;"><span>就业单位</span>
<input id="firm" type="text" style="width: 200px;height: 20px">
</input></div>
</form>
<script type="text/javascript">
var std=document.getElementById("std");
var no_std=document.getElementById("no_std");
var ls=document.getElementById("ls");
var workplace=document.getElementById("workplace");
var loc = document.getElementById("loc");
var school = document.getElementById("school");
std.onclick=function () {
ls.style.display='block';
workplace.style.display='none';
};
no_std.onclick=function () {
ls.style.display='none';
workplace.style.display='block';
};
var selectOption = loc.options[loc.selectedIndex];
if(selectOption.text=="北京"){
clearSelectbox(school);
var beida=new Option("北京大学","北京大学");
school.add(beida,undefined);
var qinghua=new Option("清华大学","清华大学");
school.add(qinghua,undefined);
}
if(selectOption.text=="武汉"){
clearSelectbox(school);
var wuda=new Option("武汉大学","武汉大学");
school.add(wuda,undefined);
var huake=new Option("华中科技大学","华中科技大学");
school.add(huake,undefined);
}
function clearSelectbox(selectbox) {
for(var i=0,len=selectbox.options.length;i<len;i++){
selectbox.remove(0);
}
}
</script>
</body>
</html>
