
数据:
var info=[{City:'北京市', Area:['东城区','西城区','崇文区','宣武区','朝阳区']},
{City:'上海市', Area:['黄浦区','徐汇区','普陀区']}];
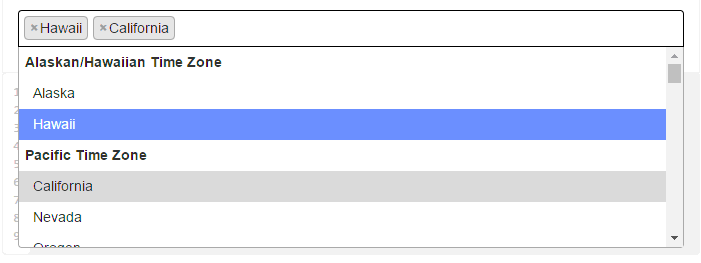
要求 :显示 图片的中的功能 要求 点击事件 触发 select的数据加载

数据:
var info=[{City:'北京市', Area:['东城区','西城区','崇文区','宣武区','朝阳区']},
{City:'上海市', Area:['黄浦区','徐汇区','普陀区']}];
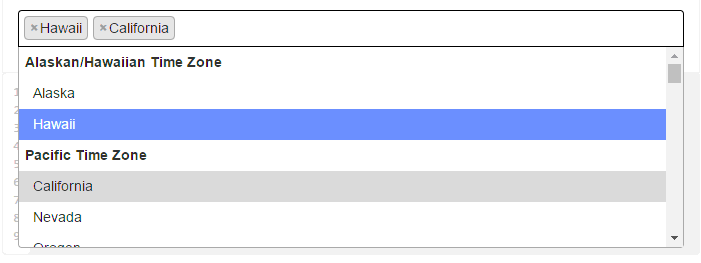
要求 :显示 图片的中的功能 要求 点击事件 触发 select的数据加载