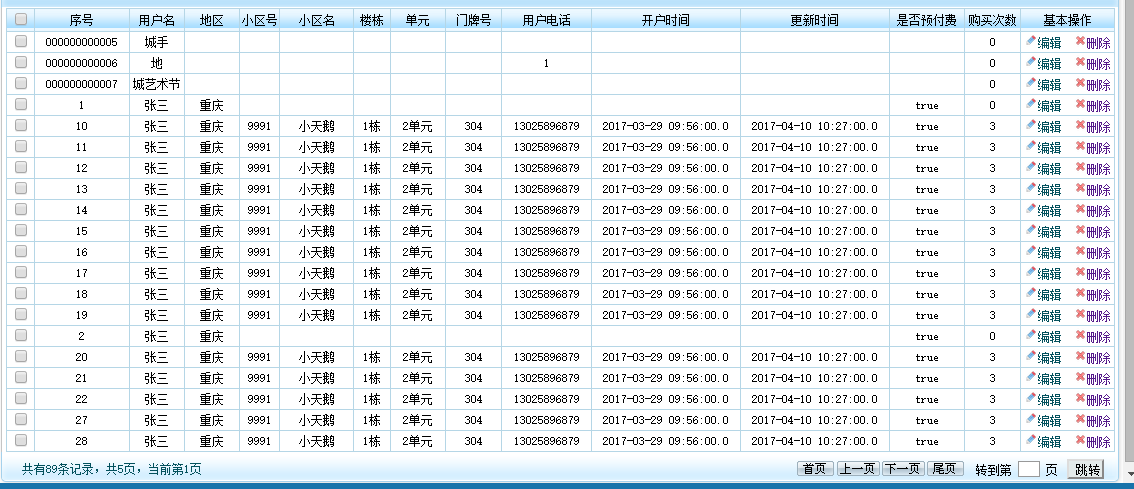
求教大神:JSP+servlet+sqlserver分页查询后,在页面获取ID时,不管点击哪一项,传到后台的ID值都为每一页信息的最后一项的ID?

serverlt代码:
int pageIndex = 1;//页数
int pageCount = 0;//总页数
int count = 0;//总数据条数
Session session = HibernateUtil.openSession();
//数据总条数查询
SQLQuery sqlquery1 = session.createSQLQuery("select count(userID) from t_user");
List<Integer> numList = sqlquery1.list();
count = numList.get(0);
pageCount = count/20+(count/20!=0?1:0);//总页数
//按钮处理分页
String indexnum = request.getParameter("pageindex");
if(indexnum!=null&&Integer.parseInt(indexnum)<=pageCount&&Integer.parseInt(indexnum)>0){
pageIndex = Integer.parseInt(indexnum);
}
//数据查询
SQLQuery sqlquery = session.createSQLQuery("select top 20 " +
"u.userID,u.name,ad.address, ad.communityID,c.community,ad.building,ad.unit,ad.houseNum,u.phone,u.openDate,u.chageDate,u.isPrePaid,u.buyTimes "+
" from t_user as u left join t_address as ad on u.addressID=ad.addressID left join t_area as ar on ad.areaID=ar.areaID "+
" left join t_community as c on c.communityID=ad.communityID "
+"where userID not in (select top "+20*(pageIndex-1)+" userID from t_user ) order by userID");
List<Object[]> olist = sqlquery.list();
//将要显示的字段传到userInfo.jsp
request.setAttribute("olist", olist);//用户信息
request.setAttribute("count", count);//数据总条数
request.setAttribute("pageCount", pageCount);//数据总页数
request.setAttribute("pageIndex", pageIndex);//当前页数
request.getRequestDispatcher("userInfo.jsp").forward(request, response);
前端代码:
<c:forEach items="${olist }" var="o" >
<tr>
<td height="20" bgcolor="#FFFFFF"><div align="center">
<input type="checkbox" name="checkbox2" value="checkbox" />
</div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center" class="STYLE1">
<div align="center">${o[0] }</div>
</div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[1] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[2] }</span></div></td>
<td bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[3] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[4] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[5] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[6] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[7] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[8] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[9] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[10] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[11] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE1">${o[12] }</span></div></td>
<td height="20" bgcolor="#FFFFFF"><div align="center"><span class="STYLE4">
<a><img src="images/edt.gif" width="13" height="13" />编辑</a>
<a href="#" onclick="del()"><img src="images/del.gif" width="13" height="13" />删除</a>
<script>
function del(){
if(window.confirm("是否删除用户?")==true){
window.location.href="moduser?type=2&id="+${o[0] };
}
}
</script>
</span></div></td>
</tr>
# </c:forEach>
