我在第二个div与第二个同级的div加了border,但是绝对定位脱离文档流了,那有没有办法使border生效,我想要这样的结果
<div style="width:100%; height:360px;margin:0 auto;">
<div style="margin-left :0px;float:left;height:300px ;width: 350px;border:1px solid red">
<div style="height:35px;width:350px;text-align:center;margin:0 auto;line-height:35px;font-size:26px;color:#2254A8;">
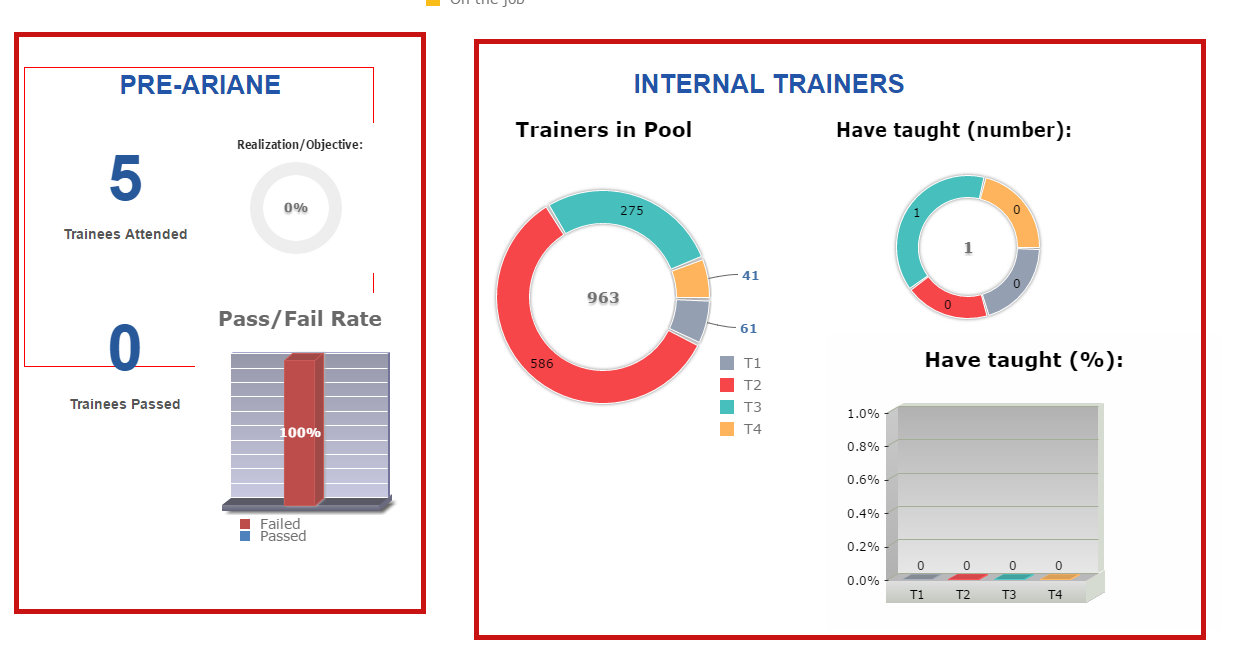
<b>PRE-ARIANE</b>
</div>
<div style="float:left;width: 350px;height: 460px; position:relative;">
<div style="position:absolute;left:0px;top:30px;width: 200px;height: 250px;"><div style="font-size:64px;color:#27599A;"><b>$!{ALL_LEVEL_TRAINERS}<b/></div><div>Trainees Attended</div></div>
<div style="position:absolute;left:0px;top:200px;width: 200px;height: 250px;"><div style="font-size:64px;color:#27599A;"><b>$!{ALL_LEVEL_PASSED}<b/></div><div>Trainees Passed</div></div>
<div style="position:absolute;left:200px;top:20px;width: 100px;height: 100px;"><div style="margin: 0 auto;" id='canvasDiv5'></div></div>
<div style="position:absolute;left:170px;top:190px;width: 320px;height: 300px;"><div style="margin: 0 auto;" id='canvasDiv6'></div></div>
</div>
</div>
<div style="margin-left :50px;float:left;height:450px ;width: 350px;border:1px solid red">
<div style="height:35px;width:690px;text-align:center;margin:0 auto;line-height:35px;font-size:26px;color:#2254A8;">
<b>INTERNAL TRAINERS</b>
</div>
<div style="float:left;width: 690px;height: 260px; position:relative;">
<div style="position:absolute;left:0px;top:0px;width: 200px;height: 250px;"><div style="margin: 0 auto;" id='canvasDiv7'></div></div>
<div style="position:absolute;left:400px;top:0px;width: 120px;height: 100px;"><div style="margin: 0 auto;" id='canvasDiv8'></div></div>
<div style="position:absolute;left:400px;top:230px;width: 120px;height: 100px;"><div style="margin: 0 auto;" id='canvasDiv9'></div></div>
</div>
</div>
</div>
