因本人工作关系,工作环境没有外网,所以想把angular文档做成本地的浏览,但在部署中遇到问题
编译与发布
- 用
git clone https://github.com/angular/angular-cn.git把本项目取到本地。 - 用
git clone https://github.com/angular/angular.git把 Angular 的源码取到本地。它将用来编译出 API 文档。 - 进入
angular-cn目录 - 运行
npm install安装依赖包 - 运行
gulp serve-and-sync-devguide命令进行本地预览 - 运行
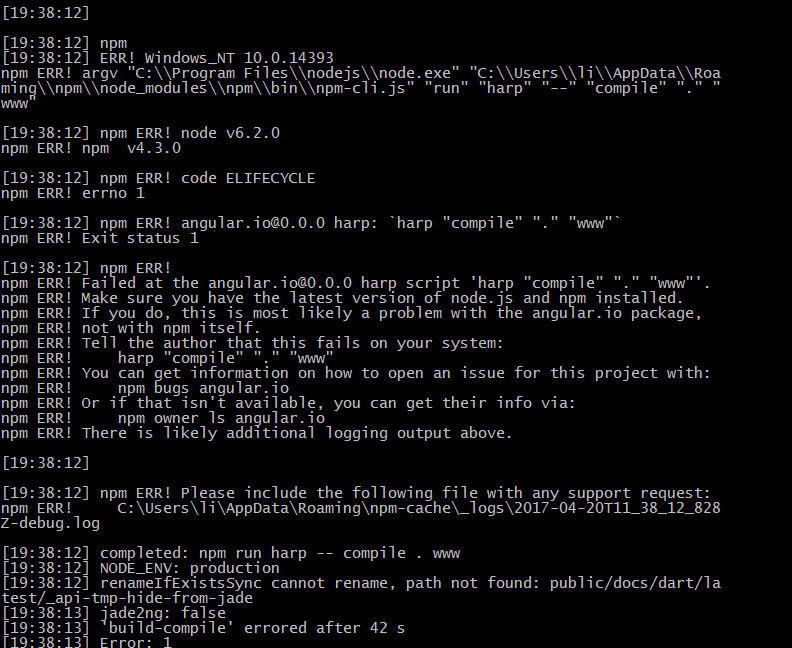
gulp build-compile --lang="(ts|js)"命令进行编译 - 把
./www目录发布到任何静态文件服务器上 这是他的说明 我能走到第3步,并能在本地预览,但发现,一旦我笔记本不联网,本地预览好像就不能用,所以本想试试第4步,在编译过程中发现报错 求解,什么原因,谁要是有离线的,直接发我一份也好,谢谢
求解,什么原因,谁要是有离线的,直接发我一份也好,谢谢
