这是我的html。
<div data-options="region:'center',border:false">
<table class="easyui-datagrid" id="orgIncomeDayDim2Grid">
<thead>
<tr>
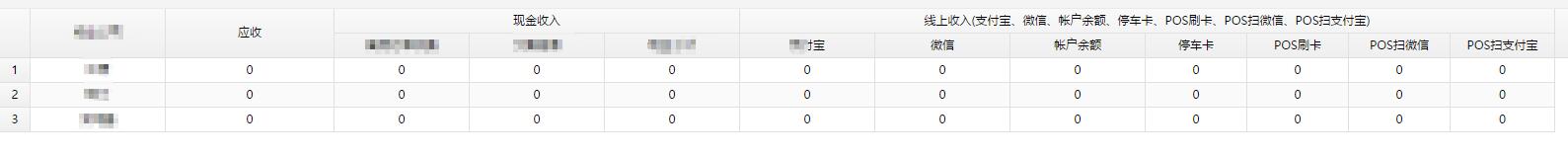
<th data-options="field:'orgName',width:80,align:'center'" rowspan="2">物业公司</th>
<th data-options="field:'shouldIncome',width:100,align:'center'" rowspan="2">应收</th>
<th colspan="3">现金收入</th>
<th colspan="7"><span>线上收入</span><span>(支付宝、微信、帐户余额、停车卡、POS刷卡、POS扫微信、POS扫支付宝)</span></th>
</tr>
<tr>
<th data-options="field:'cashNormalOrder',width:80,align:'center'">离场订单收费</th>
<th data-options="field:'cashArrearageOrder',width:80,align:'center'">欠费追缴</th>
<th data-options="field:'cashTotal',width:80,align:'center'">现金小计</th>
<th data-options="field:'zhifubao',width:80,align:'center'">支付宝</th>
<th data-options="field:'weixin',width:80,align:'center'">微信</th>
<th data-options="field:'leaguerAccount',width:80,align:'center'">帐户余额</th>
<th data-options="field:'parkCard',width:60,align:'center'">停车卡</th>
<th data-options="field:'posBank',width:60,align:'center'">POS刷卡</th>
<th data-options="field:'posWeixin',width:60,align:'center'">POS扫微信</th>
<th data-options="field:'posZhifubao',width:60,align:'center'">POS扫支付宝</th>
</tr>
</thead>
</table>
</div>
我该如何实现 图2中 效果