新手才开始学css没多久,所以提的问题比较基础
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
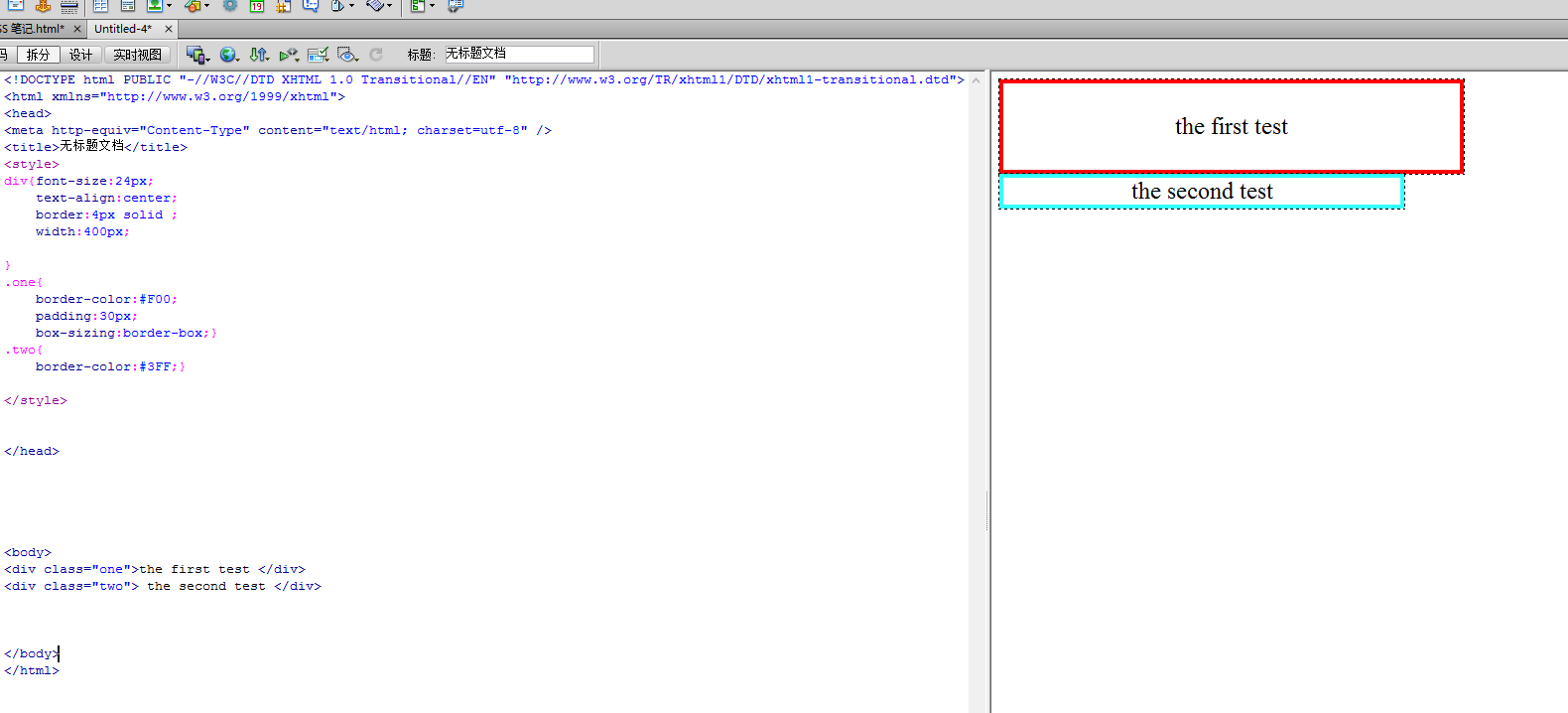
无标题文档 div{font-size:24px; text-align:center; border:4px solid ; width:400px; } .one{ border-color:#F00; padding:30px; box-sizing:border-box;} .two{ border-color:#3FF;}
the first test
the second test

加上box-sizing:border-box;后 第一个div框还是变大,哪里出了问题呢?
