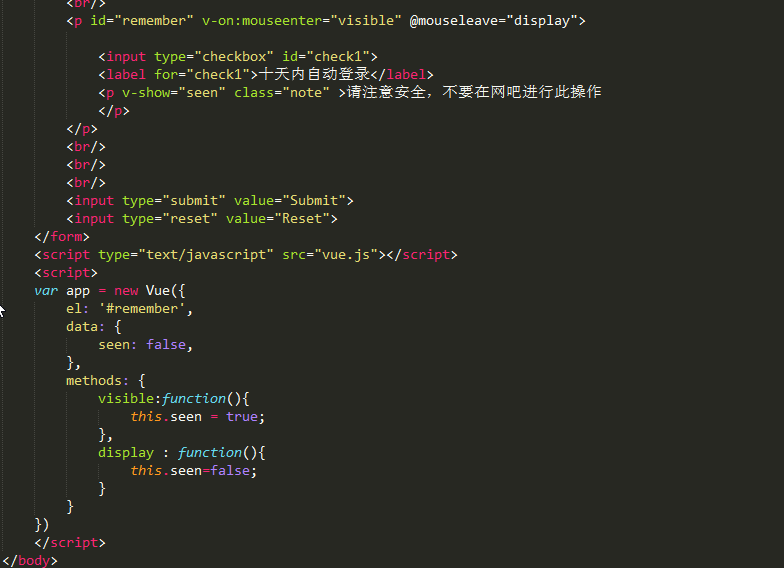
最近新学vue.js,写了个demo是鼠标移入显示提示信息的,但是最后无论如何提示信息都显示,很奇怪,调试的时候发现值seen是变化的,也就是鼠标移入时为true,移除为false。但就是v-show这里不正常,代码如下:
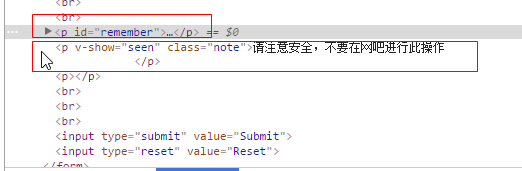
而且在chrome下用调试工具看了发现也有问题,v-show都没有被解析而且id为remember的p标签应该是包含了后面的class为note 的p标签的,结果竟然在浏览器中自动补全了,使得两个p标签同级了。图如下:
vue写的一个鼠标移入显示提示信息的demo中v-show的问题。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 扩散模型sd.webui使用时报错“Nonetype”
- ¥15 stm32流水灯+呼吸灯+外部中断按键
- ¥15 将二维数组,按照假设的规定,如0/1/0 == "4",把对应列位置写成一个字符并打印输出该字符
- ¥15 NX MCD仿真与博途通讯不了啥情况
- ¥15 win11家庭中文版安装docker遇到Hyper-V启用失败解决办法整理
- ¥15 gradio的web端页面格式不对的问题
- ¥15 求大家看看Nonce如何配置
- ¥15 Matlab怎么求解含参的二重积分?
- ¥15 苹果手机突然连不上wifi了?
- ¥15 cgictest.cgi文件无法访问
