<div class="row">
<div class="col-md-6">
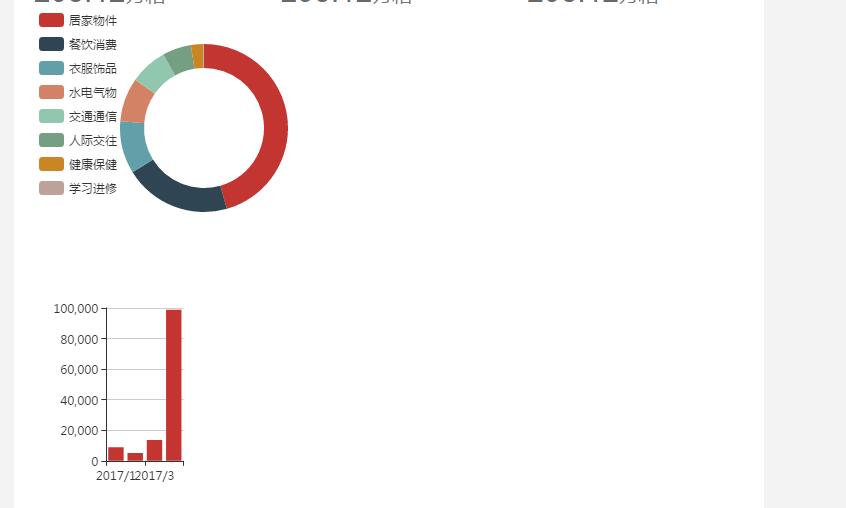
<div class="echarts" id="main1"/>
</div>
<div class="col-md-6">
<div class="echarts" id="main2"/>
</div>
</div>

<div class="row">
<div class="col-md-6">
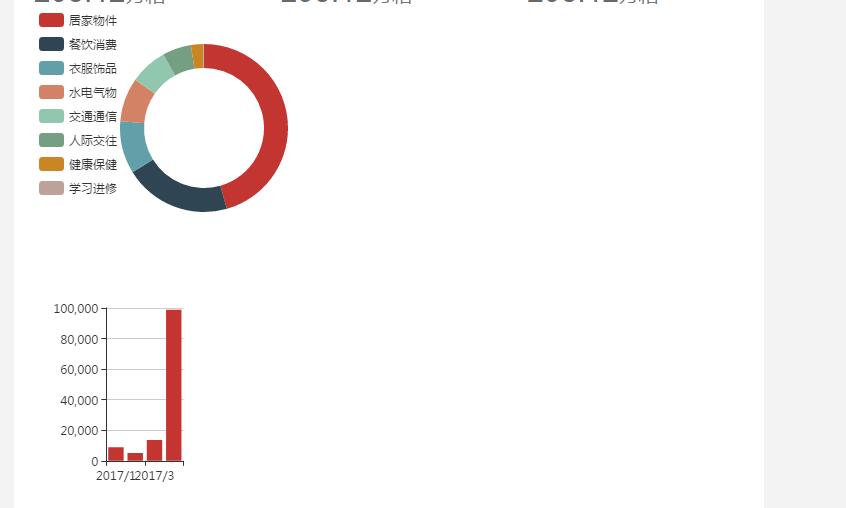
<div class="echarts" id="main1"/>
</div>
<div class="col-md-6">
<div class="echarts" id="main2"/>
</div>
</div>

这个很好调的,楼上说的不完全对,你 要把两个col-md-6都设为width:50%;float:left;overflow:hidden;
然后给echarts的div设置宽度100%,echarts的图形的大小宽度是都是可以调的