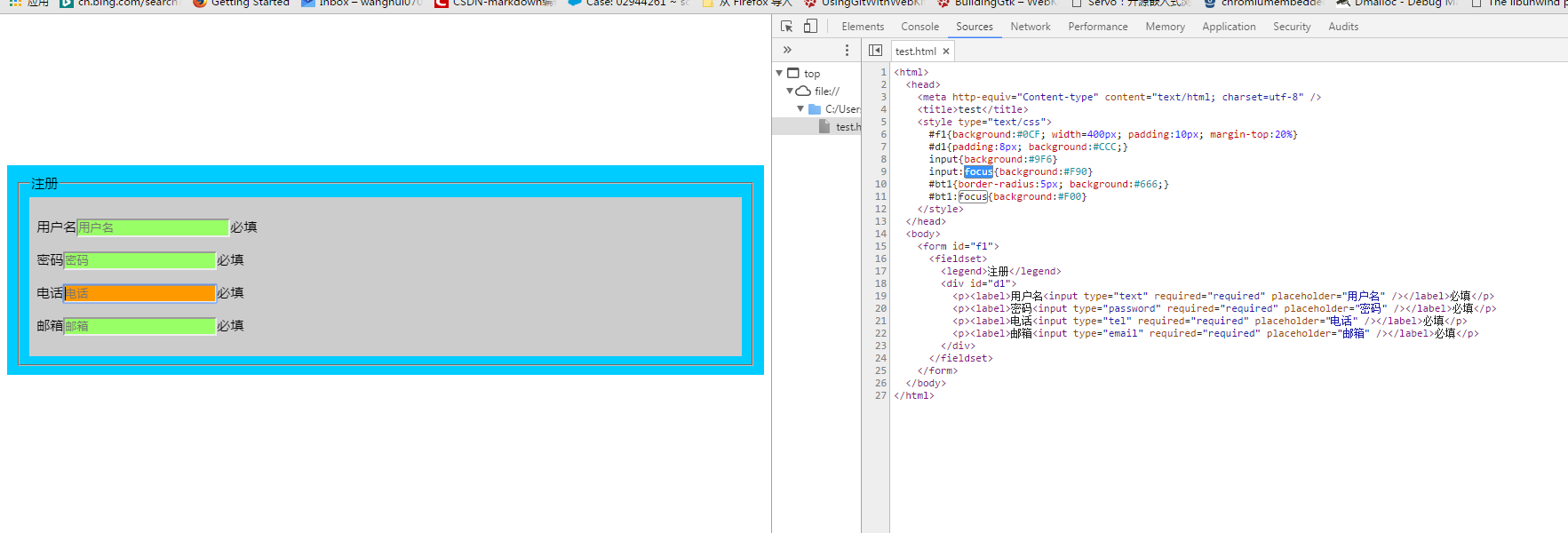
在套了一层div后,div里的input用css的input:focus设置不了样式,
只能#d1 inout:focus这样来设置样式,d1是div的id
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#f1{background:#0CF; width:400px; padding:10px; margin-top:20%;}
#d1{padding:8px; background:#CCC;}
input{background:#9F6;}
#d1 input:focus{background:#F90;}
#bt1{border-radius:5px; background:#666;}
#bt1:focus{background:#F00}
</style>
</head>
<body>
<form id="f1">
<fieldset>
<legend>注册</legend>
<div id="d1">
<p><label>用户名<input type="text" required="required" placeholder="用户名"/></label>必填</p>
<p><label>密码<input type="password" required="required" placeholder="密码"/></label></p>
<p><label>电话<input type="tel" required="required" placeholder="电话"/></label></p>
<p><label>邮箱<input type="email" required="required" placeholder="邮箱"/></label></p>
</div>
<button id="bt1">注册</button>
</fieldset>
</form>
</body>
</html>