

$('#UL').width($('#UL').find('li').length * $('#UL').find('li').width())这种方法不行了,因为如果这样写的话,UL宽度就是5700多,那就达不到图片上的那种效果。
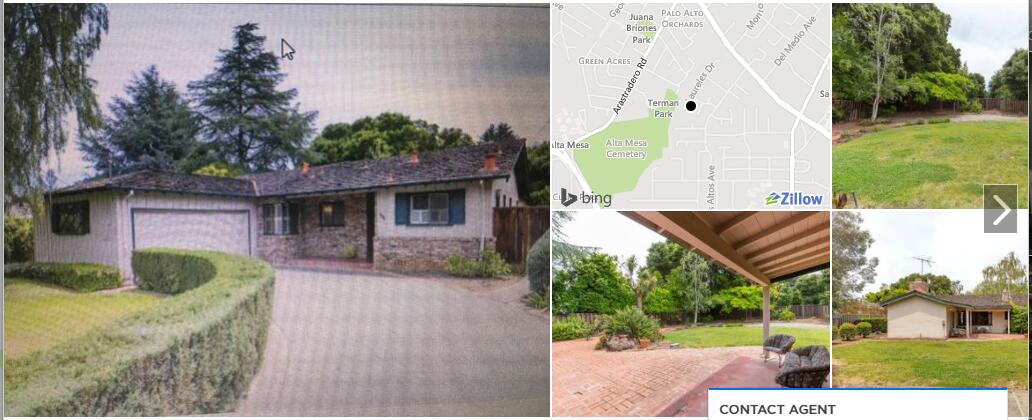
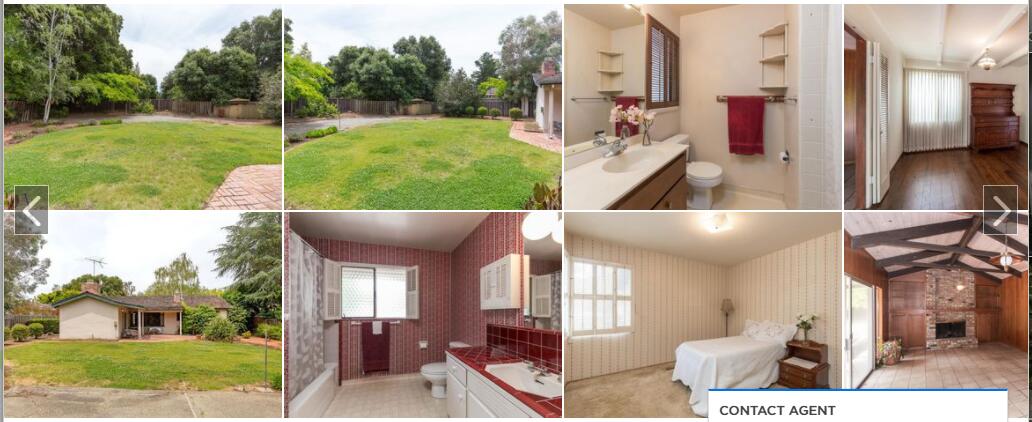
其实效果很简单就是类似无缝滚动,点击下一页和上一页的时候改变left值或者translate 如果到最后一页的时候就回到第一页 因为第一张LI是100%高的 后面其余的LI都是是上下两张的排列,就是各50%高 , 所以我现在的问题就是不知道怎么动态计算UL的宽度,因为后台的每个商品的图片数量不一样,有的多有的少。
求大神帮助,谢谢了。
