1条回答 默认 最新
 Go 旅城通票 2017-06-29 12:25关注
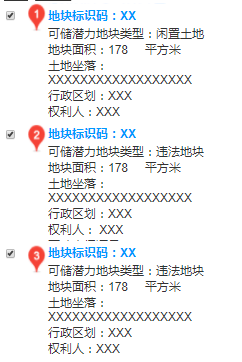
Go 旅城通票 2017-06-29 12:25关注整3列就行了,第一列checkbox,第二列数字图标,第三列自己随便配置一个列,使用formatter格式化成你那种
{field:'xx随便配置一个列xxx',formatter: function(value,row,index){ return row.xx1+'<br>' row.xx2+'<br>' +row.xx3;//.....更加多的属性自己加上,xx1..为返回的数据行json属性 }..这列其他配置...}本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!