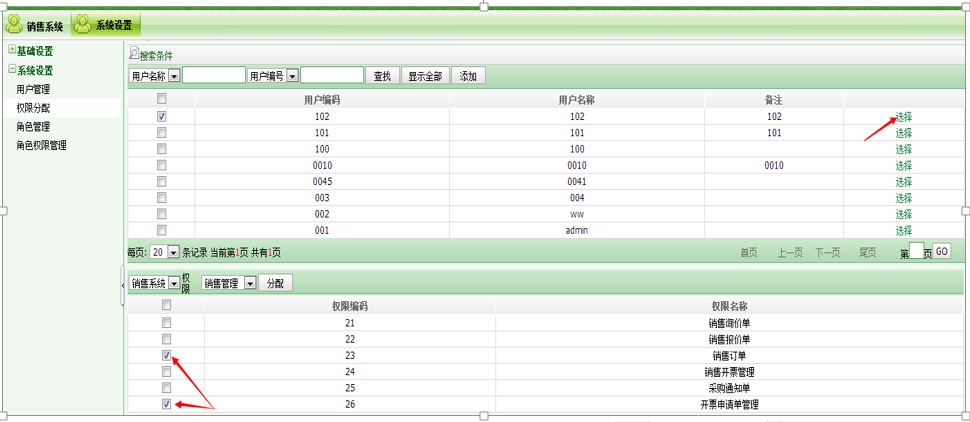
像图上这样,下面的分配权限完全没思路
有哪位以前做过这样类似的模块吗
有的话麻烦教教我或者让我看看源码
感激不尽!


新人请教下各位大神关于权限管理的问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 Go 旅城通票 2017-07-17 09:19关注
Go 旅城通票 2017-07-17 09:19关注easyui还是自己写的UI?这个不难吧。。
上面的表格选择按钮新增个属性存储已经分配权限的id,然后点击的时候获取这个属性,然后对比下面列出的权限然后勾上对应的权限就行了,大概代码如下,为了操作方便直接导入jquery了。
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.7.1/jquery.min.js"></script> <table> <tr><td><input type='checkbox' /></td><td>用户编码</td><td>用户名</td><td>备注</td><td>权限</td></tr> <tr><td><input type='checkbox' /></td><td>用户编码1</td><td>用户名1</td><td>备注1</td><td><a href="#" power="1,2,3">选择</a></td></tr> <tr><td><input type='checkbox' /></td><td>用户编码2</td><td>用户名2</td><td>备注2</td><td><a href="#" power="4,5">选择</a></td></tr> <tr><td><input type='checkbox' /></td><td>用户编码3</td><td>用户名3</td><td>备注3</td><td><a href="#" power="5">选择</a></td></tr> </table> <br /><br /> <input type="button" id="btnSave" value="分配" /> <table id="tbPower"> <tr><td><input type='checkbox' /></td><td>权限编码</td><td>权限名称</td></tr> <tr><td><input type='checkbox' value="1" /></td><td>1</td><td>权限名称1</td></tr> <tr><td><input type='checkbox' value="2" /></td><td>2</td><td>权限名称2</td></tr> <tr><td><input type='checkbox' value="3" /></td><td>3</td><td>权限名称3</td></tr> <tr><td><input type='checkbox' value="4" /></td><td>4</td><td>权限名称4</td></tr> <tr><td><input type='checkbox' value="5" /></td><td>5</td><td>权限名称5</td></tr> <tr><td><input type='checkbox' value="6" /></td><td>6</td><td>权限名称6</td></tr> </table> <script> $('a[power]').click(function () { var pw = $(this).attr('power').split(',');//获取power属性并拆分,不懂你权限怎么存储的,如果不是用逗号分隔注意修改分隔符号 var cbs = $('#tbPower :checkbox');//获取权限表的checkbox cbs.prop('checked', false);//去掉勾选 //遍历此用户的权限进行勾选 for (var i = 0; i < pw.length; i++) cbs.filter('[value="'+pw[i]+'"]').prop('checked', true); return false; }); </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
