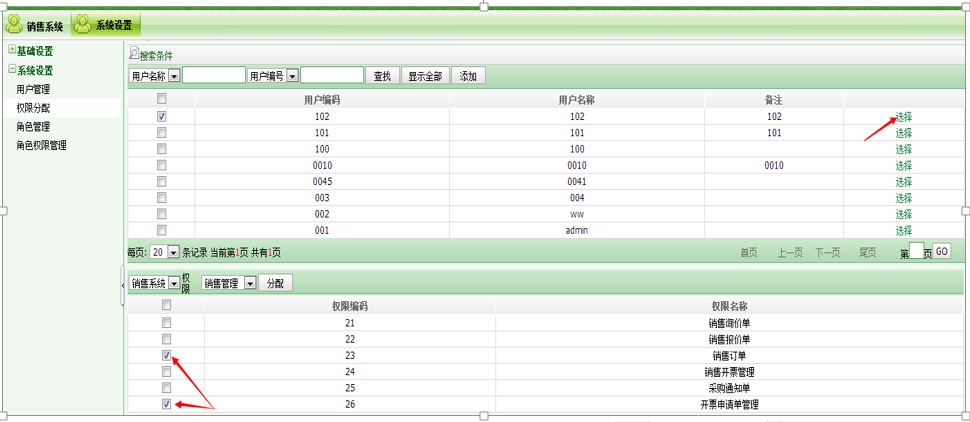
像图上这样,下面的分配权限完全没思路
有哪位以前做过这样类似的模块吗
有的话麻烦教教我或者让我看看源码
感激不尽!


新人请教下各位大神关于权限管理的问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答
 Go 旅城通票 2017-07-17 09:19关注
Go 旅城通票 2017-07-17 09:19关注easyui还是自己写的UI?这个不难吧。。
上面的表格选择按钮新增个属性存储已经分配权限的id,然后点击的时候获取这个属性,然后对比下面列出的权限然后勾上对应的权限就行了,大概代码如下,为了操作方便直接导入jquery了。
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.7.1/jquery.min.js"></script> <table> <tr><td><input type='checkbox' /></td><td>用户编码</td><td>用户名</td><td>备注</td><td>权限</td></tr> <tr><td><input type='checkbox' /></td><td>用户编码1</td><td>用户名1</td><td>备注1</td><td><a href="#" power="1,2,3">选择</a></td></tr> <tr><td><input type='checkbox' /></td><td>用户编码2</td><td>用户名2</td><td>备注2</td><td><a href="#" power="4,5">选择</a></td></tr> <tr><td><input type='checkbox' /></td><td>用户编码3</td><td>用户名3</td><td>备注3</td><td><a href="#" power="5">选择</a></td></tr> </table> <br /><br /> <input type="button" id="btnSave" value="分配" /> <table id="tbPower"> <tr><td><input type='checkbox' /></td><td>权限编码</td><td>权限名称</td></tr> <tr><td><input type='checkbox' value="1" /></td><td>1</td><td>权限名称1</td></tr> <tr><td><input type='checkbox' value="2" /></td><td>2</td><td>权限名称2</td></tr> <tr><td><input type='checkbox' value="3" /></td><td>3</td><td>权限名称3</td></tr> <tr><td><input type='checkbox' value="4" /></td><td>4</td><td>权限名称4</td></tr> <tr><td><input type='checkbox' value="5" /></td><td>5</td><td>权限名称5</td></tr> <tr><td><input type='checkbox' value="6" /></td><td>6</td><td>权限名称6</td></tr> </table> <script> $('a[power]').click(function () { var pw = $(this).attr('power').split(',');//获取power属性并拆分,不懂你权限怎么存储的,如果不是用逗号分隔注意修改分隔符号 var cbs = $('#tbPower :checkbox');//获取权限表的checkbox cbs.prop('checked', false);//去掉勾选 //遍历此用户的权限进行勾选 for (var i = 0; i < pw.length; i++) cbs.filter('[value="'+pw[i]+'"]').prop('checked', true); return false; }); </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 docker模式webrtc-streamer 无法播放公网rtsp
- ¥15 学不会递归,理解不了汉诺塔参数变化
- ¥15 基于图神经网络的COVID-19药物筛选研究
- ¥30 软件自定义无线电该怎样使用
- ¥15 R语言mediation包做中介分析,直接效应和间接效应都很小,为什么?
- ¥15 Jenkins+k8s部署slave节点offline
- ¥15 如何实现从tello无人机上获取实时传输的视频流,然后将获取的视频通过yolov5进行检测
- ¥15 WPF使用Canvas绘制矢量图问题
- ¥15 用三极管设计一个单管共射放大电路
- ¥15 孟德尔随机化r语言运行问题
