9条回答 默认 最新
 maomaolaoshi 2017-07-21 06:26关注
maomaolaoshi 2017-07-21 06:26关注我们先不管代码提示,来看看为什么这段代码运行不了。
首先根据jQuery的API,我们先来看看关于val()方法的描述:
val([val|fn|arr])概述
获得匹配元素的当前值。
在 jQuery 1.2 中,可以返回任意元素的值了。包括select。如果多选,将返回一个数组,其包含所选的值。
参数valString V1.0要设置的值。
function(index, value) Function V1.4此函数返回一个要设置的值。接受两个参数,index为元素在集合中的索引位置,text为原先的text值。
arrayArray V1.0用于 check/select 的值
示例
无参数 描述:
获取文本框中的值
jQuery 代码:$("input").val();参数val 描述:
设定文本框的值
jQuery 代码:$("input").val("hello world!");很可惜,API上并没明确的说明我们的代码为什么会运行不了。但是,**在示例中,jQuery用的是input元素而不是p元素或者是div元素,
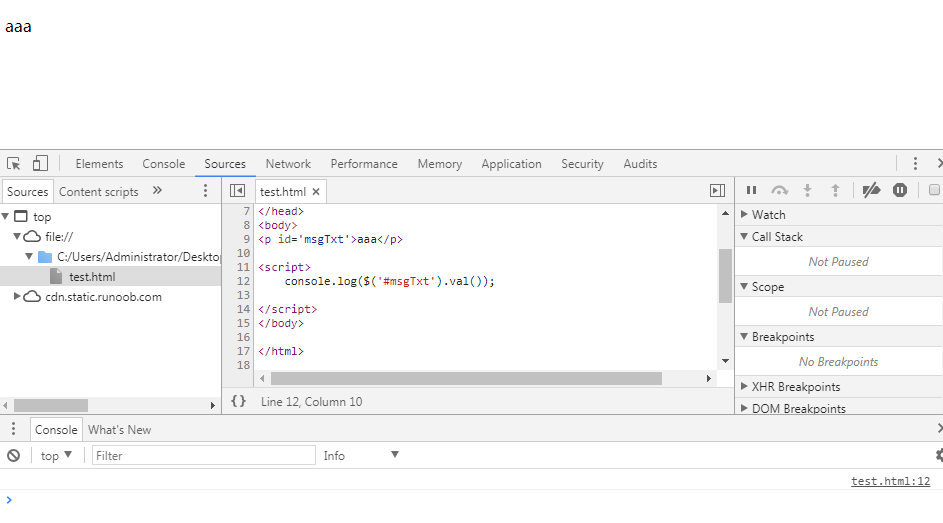
这是为什么呢?**那我们用p元素来尝试一下:

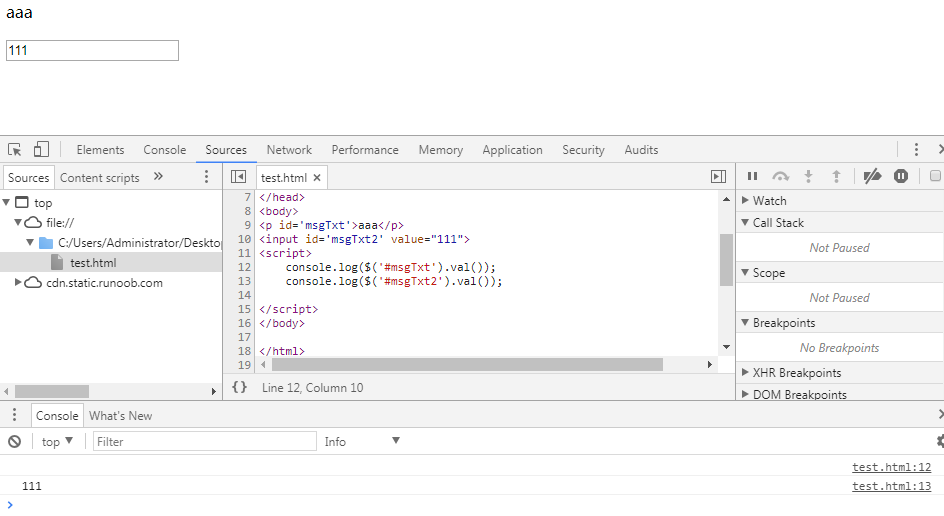
我们并不能获取到p元素的值换成了input元素,我们再来尝试一下:

这次我们成功了!我相信大家已经有所察觉了,val()方法其实获取的是元素的value值,而p元素本身没有value属性,所以并不能被设置。
如果我们想要修改p元素的内容呢?
那我们可以用html()、text()方法都可以。本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 求解 yolo算法问题
- ¥15 虚拟机打包apk出现错误
- ¥30 最小化遗憾贪心算法上界
- ¥15 用visual studi code完成html页面
- ¥15 聚类分析或者python进行数据分析
- ¥15 三菱伺服电机按启动按钮有使能但不动作
- ¥15 js,页面2返回页面1时定位进入的设备
- ¥50 导入文件到网吧的电脑并且在重启之后不会被恢复
- ¥15 (希望可以解决问题)ma和mb文件无法正常打开,打开后是空白,但是有正常内存占用,但可以在打开Maya应用程序后打开场景ma和mb格式。
- ¥20 ML307A在使用AT命令连接EMQX平台的MQTT时被拒绝