6条回答 默认 最新
 当作看不见 2017-07-26 08:46关注
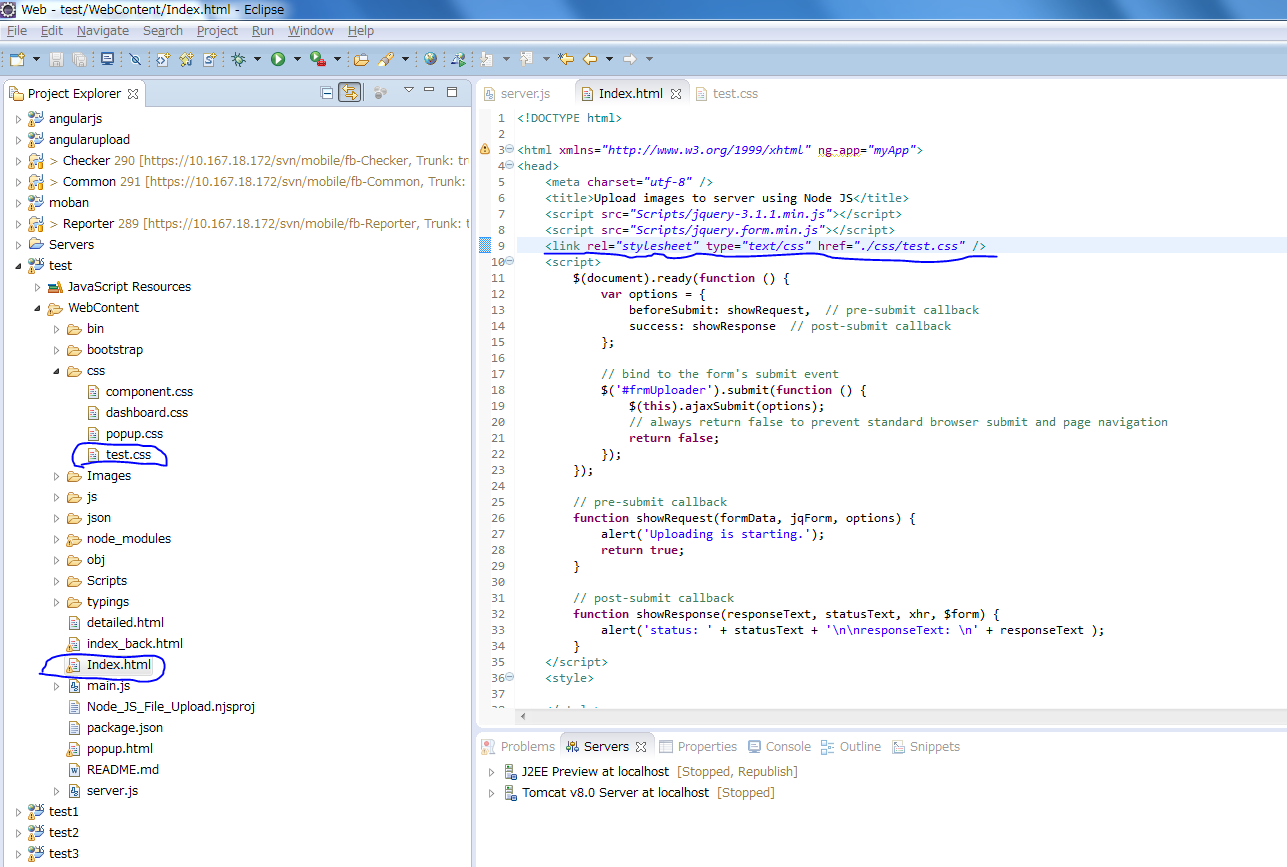
当作看不见 2017-07-26 08:46关注你的css 和js 没有加入到 静态资源中去,开服务打开html ,你查看网络,会发现css,js 都是404,由于没有像html 一样配置router ,无法访问的到对应的链接地址,
在不启用服务的情况下,访问的是相对路径(不经过服务器);
解决方法:1
给你的css 和js 添加router ,让css,js可以通过服务访问,
解决方法2
把css 和js 加入静态资源html 应该也有静态资源目录,,就是这个目录下的所有文件都可以通过服务访问的到,而且是热部署的,修改不需重新发布服务.
参考express的static 中间件.本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥20 idea运行测试代码报错问题
- ¥15 网络监控:网络故障告警通知
- ¥15 django项目运行报编码错误
- ¥15 请问这个是什么意思?
- ¥15 STM32驱动继电器
- ¥15 Windows server update services
- ¥15 关于#c语言#的问题:我现在在做一个墨水屏设计,2.9英寸的小屏怎么换4.2英寸大屏
- ¥15 模糊pid与pid仿真结果几乎一样
- ¥15 java的GUI的运用
- ¥15 我想付费需要AKM公司DSP开发资料及相关开发。