
<html>
<meta charset="utf-8"/>
<script type="text/javascript" src="http://www.srcfans.com/js/jquery-1.9.1.min.js"></script>
<head>
<style>
body{
font-family:微软雅黑;
font-size:14px;
}
.dialog{
width:550px;
height:500px;
background:#fff;
border:1px solid #B2B2B2;
}
.header{
top:0px;
width:100%;
height:35px;
text-align:left;
line-height:40px;
border-bottom:1px solid #B2B2B2;
}
.header>span{
padding-left:15px;
}
.header>a{
color:red;
cursor:pointer;
padding-left:83%;
}
.tb{
position:relative;
width:100%;
top:0px;
left:0px;
padding-left:20px;
border-spacing:0px;
cellspacing:0px;
}
.td{
height:40px;
width:50%;
padding:5px;
line-height:40px;
width:50%;
}
.td input,select{
display:block;
height:30px;
width:200px;
border-radius:5px;
border:1px solid #B2B2B2;
}
.td button{
margin-left:25%;
width:100px;
height:35px;
background:#20ADE5;
border:0px;
}
</STYLE>
</head>
<body>
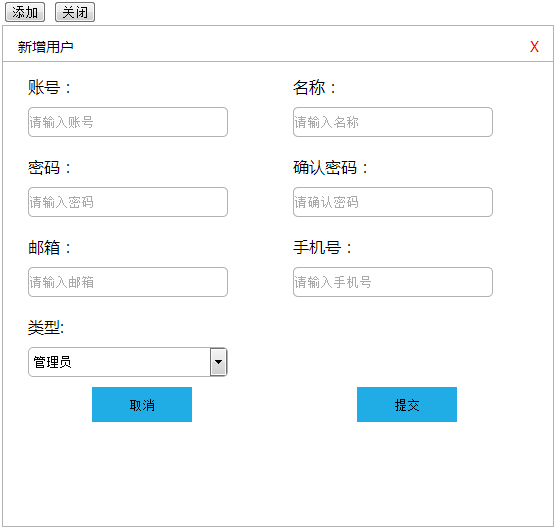
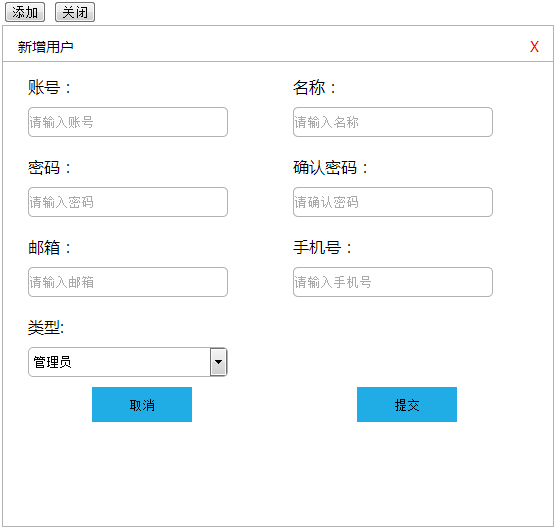
<button onclick="add()">添加</button>
<button onclick="closeWin()">关闭</button>
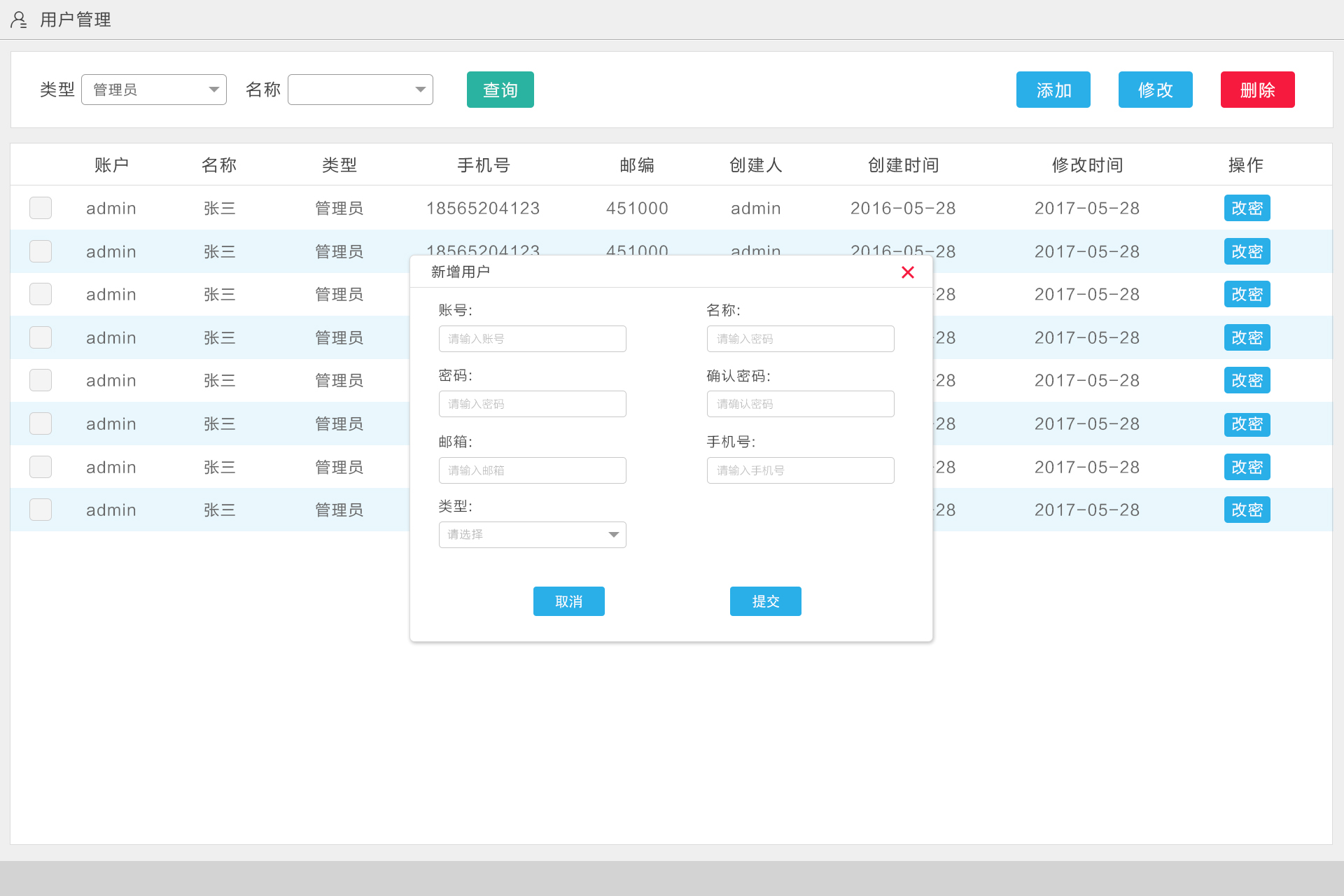
<div class="dialog">
<div class="header"><span>新增用户</span><a onclick="closeWin();">X</a></div>
<table class="tb">
<tr>
<td class="td">账号:<input placeholder="请输入账号"/></td>
<td class="td">名称:<input placeholder="请输入名称"/></td>
</tr>
<tr>
<td class="td">密码:<input placeholder="请输入密码"/></td>
<td class="td">确认密码:<input placeholder="请确认密码"/></td>
</tr>
<tr>
<td class="td">邮箱:<input placeholder="请输入邮箱"/></td>
<td class="td">手机号:<input placeholder="请输入手机号"/></td>
</tr>
<tr>
<td class="td" colspan="2">类型:<select placeholder="请选择">
<option name="key1">管理员</option>
<option name="key1">用户</option>
</select>
</td>
</tr>
<tr>
<td class="td"><button>取消</button></td>
<td class="td"><button>提交</button></td>
</tr>
</table>
</div>
<script>
closeWin();
function add(){
$(".dialog").show();
}
function closeWin(){
$(".dialog").hide();
}
</script>
</body>
</html>
 张大教主 2017-07-31 09:40关注
张大教主 2017-07-31 09:40关注