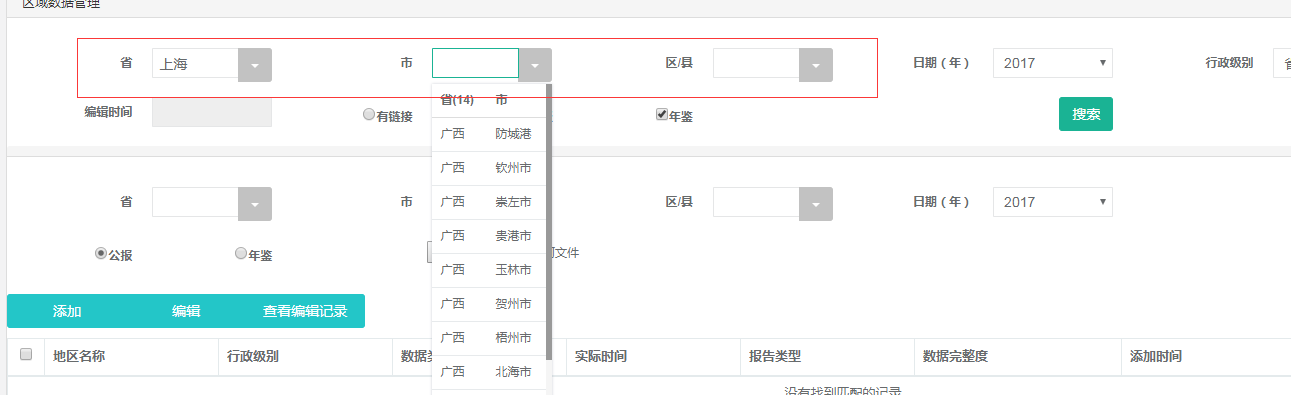
 使用 bootstrap searsh suggest插件,省市区级联查询,代码如下,第一遍是可以的,但是改变省之后,查询市后台的数据是返回对应市下面的数据,但是市的搜索框可选项还是老的,由于插件无法代自定义参数,所以通过click事件来操作。
使用 bootstrap searsh suggest插件,省市区级联查询,代码如下,第一遍是可以的,但是改变省之后,查询市后台的数据是返回对应市下面的数据,但是市的搜索框可选项还是老的,由于插件无法代自定义参数,所以通过click事件来操作。
//查询省
$("#queryProvince").bsSuggest('init', {
clearable: true,
url: contextPath + "/area/findProvince",
idField: "areaUniCode",//每组数据的哪个字段作为 data-id,优先级高于 indexId 设置(推荐)
keyField: "areaName2",//每组数据的哪个字段作为输入框内容,优先级高于 indexKey 设置(推荐)
effectiveFields: ["areaName2"] //有效显示于列表中的字段,非有效字段都会过滤,默认全部。
}).on('onDataRequestSuccess', function (e, result) {//当 AJAX 请求数据成功时触发,并传回结果到第二个参数
console.log('onDataRequestSuccess: ', result);
}).on('onSetSelectValue', function (e, keyword) {//当从下拉菜单选取值时触发,并传回设置的数据到第二个参数
$("#queryAreaUniCode").val(keyword.id);
queryAreaUniCode = $("#queryAreaUniCode").val();
paddingArea(1);
console.log('onSetSelectValue: ', keyword);
}).on('onUnsetSelectValue', function () {//当设置了 dField,且自由输入内容时触发(与背景警告色显示同步)
console.log('onUnsetSelectValue');
});
//查询市
$('#queryCity').click(function () {
var areaUniCode = $('#queryAreaUniCode').val();
var areaName = $('#queryCity').val().trim();
// $.get(contextPath + "/area/findCity", { areaUniCode: areaUniCode, areaName: areaName }, function (data) {
// if (data != null) {
var testdataBsSuggest = $("#queryCity").bsSuggest({
clearable: true,
url: contextPath + "/area/findCity?areaUniCode="+areaUniCode+"&areaName=",//优先从url ajax 请求 json 帮助数据,注意最后一个参数为关键字keyField请求参数
multiWord: true, //以分隔符号分割的多关键字支持
idField: "areaUniCode",//每组数据的哪个字段作为 data-id,优先级高于 indexId 设置(推荐)
keyField: "areaName3",//每组数据的哪个字段作为输入框内容,优先级高于 indexKey 设置(推荐)
getDataMethod: 'url',//获取数据的方式,url:一直从url请求;data:从 options.data 获取;firstByUrl:第一次从Url获取全部数据,之后从options.data获取
effectiveFields: ["areaName2","areaName3"],//有效显示于列表中的字段,非有效字段都会过滤,默认全部。
effectiveFieldsAlias: {"areaName2":"省","areaName3":"市"},
// data: {
// "value": data.value
// }
}).on('onDataRequestSuccess', function (e, result) {//当 AJAX 请求数据成功时触发,并传回结果到第二个参数
console.log('onDataRequestSuccess: ', result);
}).on('onSetSelectValue', function (e, keyword) {//当从下拉菜单选取值时触发,并传回设置的数据到第二个参数
$("#queryAreaUniCode").val(keyword.id);//设置隐藏域
queryAreaUniCode = $("#queryAreaUniCode").val();
paddingArea(2);
console.log('onSetSelectValue: ', keyword);
}).on('onUnsetSelectValue', function () {//当设置了 idField,且自由输入内容时触发(与背景警告色显示同步)
console.log('onUnsetSelectValue');
});
// }
// });
});
bootstrap bssuggest无法更改下拉框的查询结果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 训练的多模态特征融合模型准确度很低怎么办
- ¥15 kylin启动报错log4j类冲突
- ¥15 超声波模块测距控制点灯,灯的闪烁很不稳定,经过调试发现测的距离偏大
- ¥15 import arcpy出现importing _arcgisscripting 找不到相关程序
- ¥15 onvif+openssl,vs2022编译openssl64
- ¥15 iOS 自定义输入法-第三方输入法
- ¥15 很想要一个很好的答案或提示
- ¥15 扫描项目中发现AndroidOS.Agent、Android/SmsThief.LI!tr
- ¥15 怀疑手机被监控,请问怎么解决和防止
- ¥15 Qt下使用tcp获取数据的详细操作
