
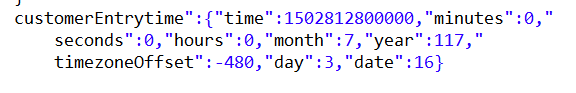
后台查询出来的数据转换json后 这样显示,
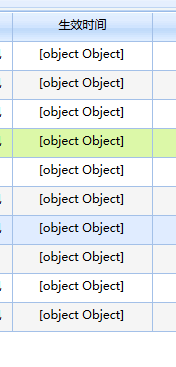
但我在页面上这样显示
请问有什么办法能够设置成自己想要的格式呢,
function f_initGrid(){
//var obj = jsonObject.rows;
g = manager = $("#mainGrid").ligerGrid({
columns: [
{display:'序号',name:'customerId',frozen:true},
{display:'客户编码',name:'customerCode',editor: { type: 'text' }},
{display:'客户名称',name:'customerName',editor: { type: 'text' }},
{display:'生效时间',name:'customerEntrytime',type:'date',editor: { type: 'date' }},
{display:'结束时间',name:'customerEndtime',editor: { type: 'date' }},
{display:'状态',name:'valid', render: function (item){
if(item.valid=="1")
return '已启用';
if(item.valid=="2")
return '已停用';
}},
{display:'操作',isSort:false,render:function(rowdata,rowindex,value){
var h = "";
if(!rowdata.rowindex){
h += "<a href='javascript:beginEdit("+rowindex+")'>修改</a>";
h += "<a href='javascript:deleteRow("+rowindex+")'>删除</a>";
}
else{
h += "<a href='javascript:endEdit(" + rowindex + ")'>提交</a> ";
h += "<a href='javascript:cancelEdit(" + rowindex + ")'>取消</a> ";
}
return h;
}}
],
onSelectRow: function(rowdata,rowindex){
$("#txtrowindex").val(rowindex);
},
enabledEdit : true,
dataAction:'local',
url : 'customer_data.do',
usePager:true,
width:'85%',
height: '100%',
clickToEdit:false, isScroll: true,
dateFormat: "yyyy-MM-dd"
});
求解啊
