EXTJS 4 ,折线图
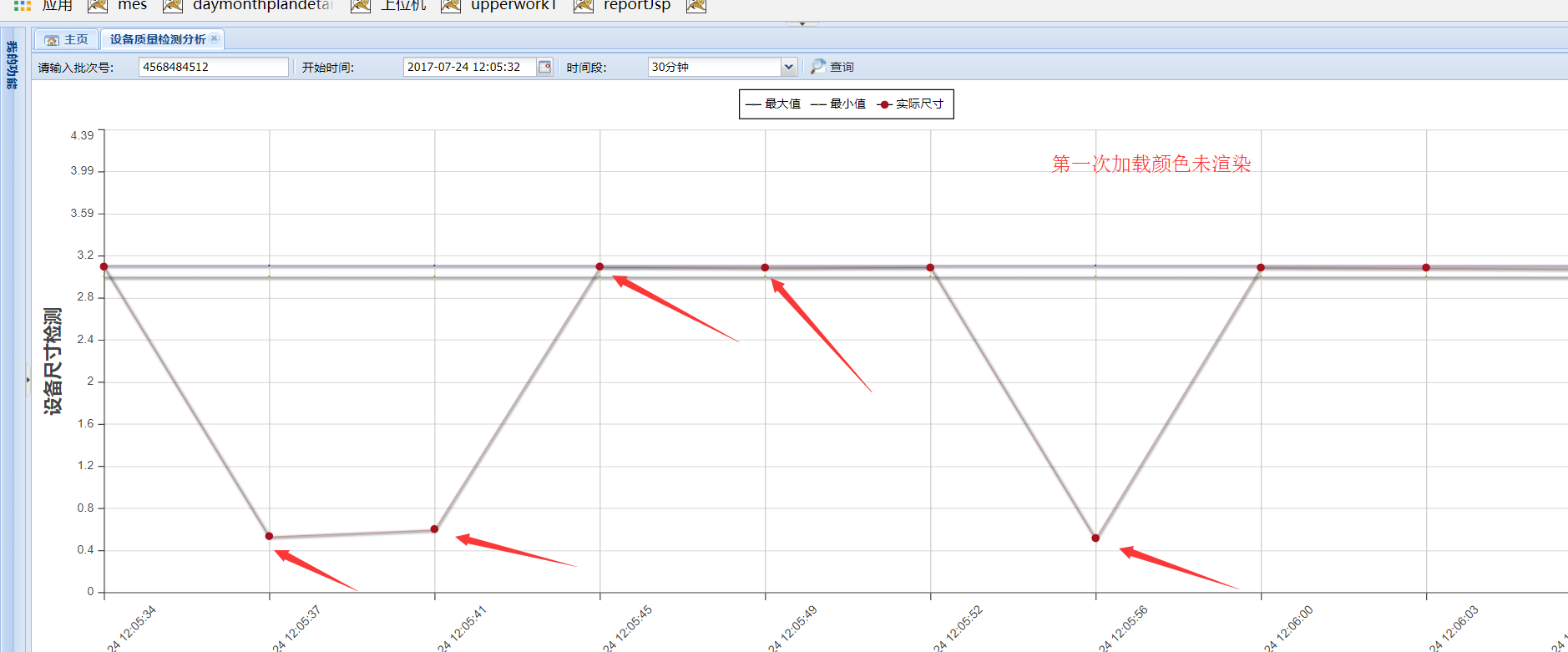
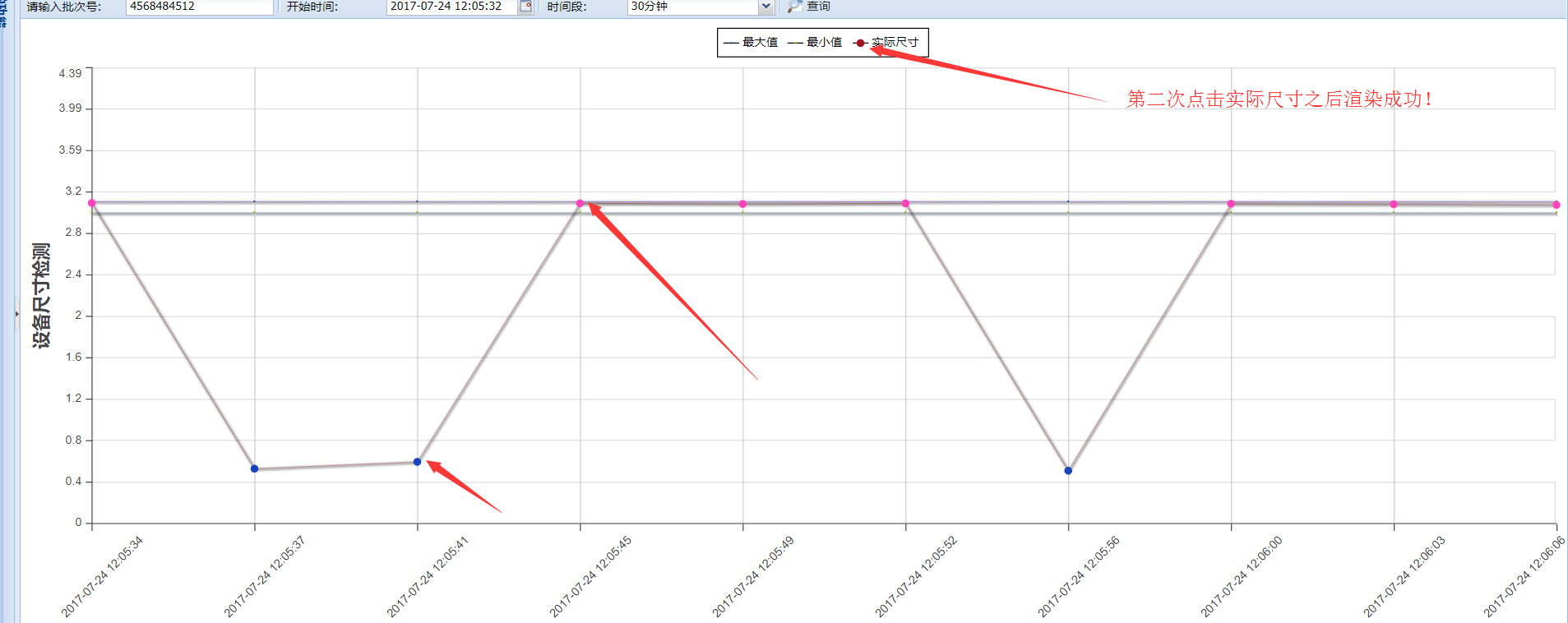
最近公司要弄个折线图,想要对折现点的颜色根据data的值不同进行渲染颜色
Ext.define("eqmanaly.view.OneLineChart", {
extend : "Ext.chart.Chart",
alias : "widget.OneLineChart",
store : "eqmanaly.store.OneLineChart",
animate:true,
width :400,
style: 'background:#fff',
// theme: 'Category1',
shadow: true,
legend : {
position: 'top'
},
axes:[
{
type:'Numeric',
fields:['percent','upperlimit','lowerlimit'],
title:'设备尺寸检测',
position:'left',
minimum:0 ,
grid: {
odd: {
opacity: 1,
stroke: '#bbb',
'stroke-width': 0.5
}
}
},{
type:'Category',
position:'bottom',
fields:['number'],
title:'日期',
grid:true,
label:{
rotate:{degrees:315}
}
}],
series:[{
axis:'left',
type:'line',
xField:['number'],
yField:['upperlimit'],
title:'最大值',
highlight: true,
style:{
fill: '#6600FF',
opacity:0.5
},
tips: {
trackMouse: true,
width: 65,
height: 28,
renderer: function(storeItem, item) {
this.setTitle(String(storeItem.get('upperlimit')) );
}
},
markerConfig: {
type: 'circle',
size: 1,
radius: 1,
'stroke-width': 0
}
},
{
axis:'left',
type:'line',
xField:['number'],
yField:['lowerlimit'],
title:'最小值',
highlight: true,
style:{opacity:.5},
tips: {
trackMouse: true,
width: 65,
height: 28,
renderer: function(storeItem, item) {
this.setTitle(String(storeItem.get('lowerlimit')) );
}
},
markerConfig: {
type: 'circle',
size: 1,
radius: 1,
'stroke-width': 0
}
},
{
axis:'left',
type:'line',
xField:['number'],
yField:['percent'],
title:'实际尺寸',
highlight: true,
style:{opacity:.5},
tips: {
trackMouse: true,
width: 65,
height: 28,
renderer: function(storeItem, item) {
this.setTitle(String(storeItem.get('percent')) );
}
},
markerConfig: {
type: 'circle',
size: 4,
radius: 4,
'stroke-width': 0
},
renderer : function(sprite, storeItem, barAttr, i, store) {
// var colors = ['rgb(212, 40, 40)'];
var percent = 0;
for (var dd in storeItem.data){
if(dd == "percent"){
percent = storeItem.data[dd];
}
}
if( parseFloat("2.995")< parseFloat(percent) && parseFloat(percent)<parseFloat("3.105")){
// return Ext.apply(barAttr, { fill: 'rgb(255, 68, 186)' });
barAttr.fill = 'rgb(255, 68, 186)';
}else {
// return Ext.apply(barAttr, { fill: 'rgb(25, 68, 186)' });
barAttr.fill = 'rgb(25, 68, 186)';
}
return barAttr
}
}]
});


求:如何才能让第一次加载store的时候就渲染点成功
