[code=javascript]
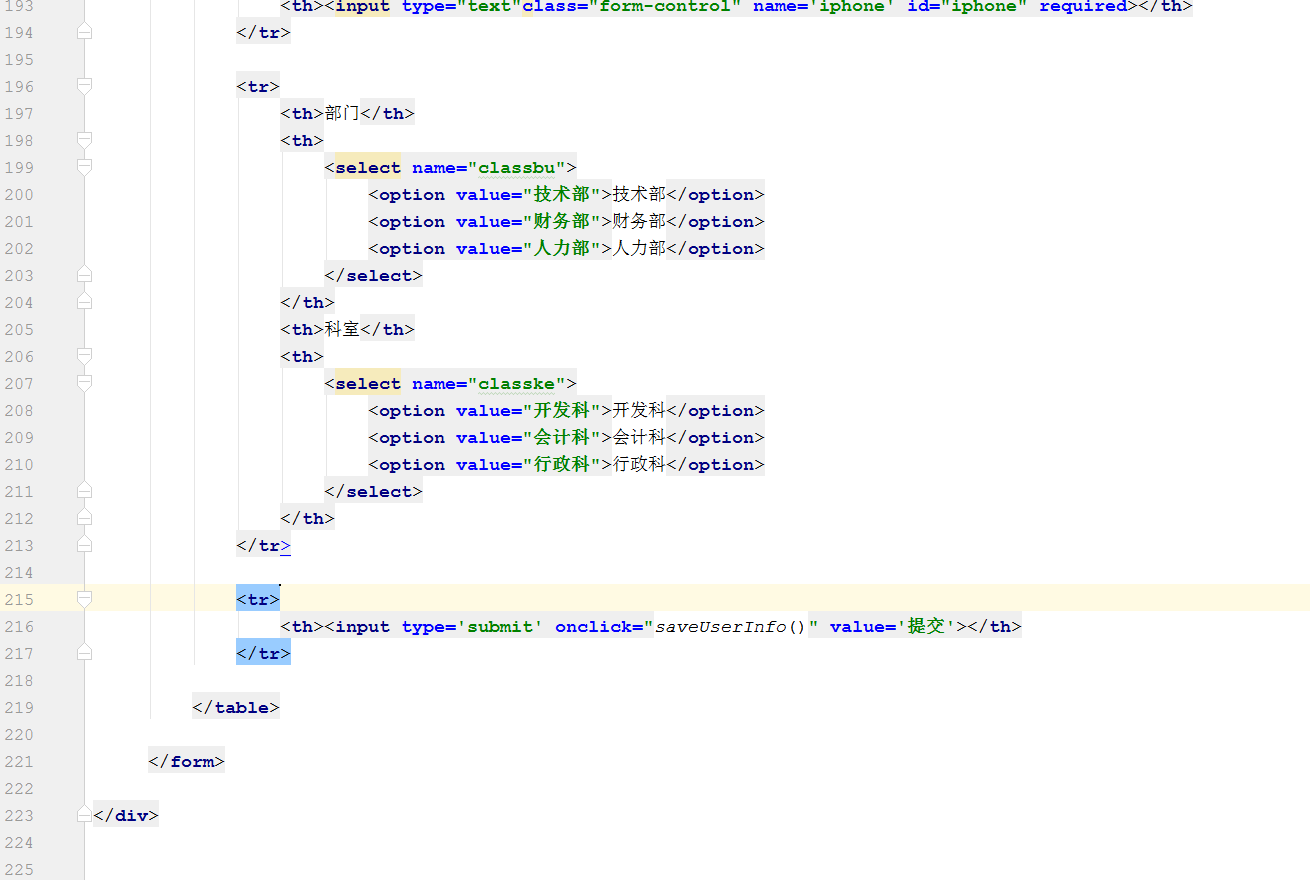
function saveUserInfo()
{
//获取接受返回信息层
//获取表单对象和用户信息值
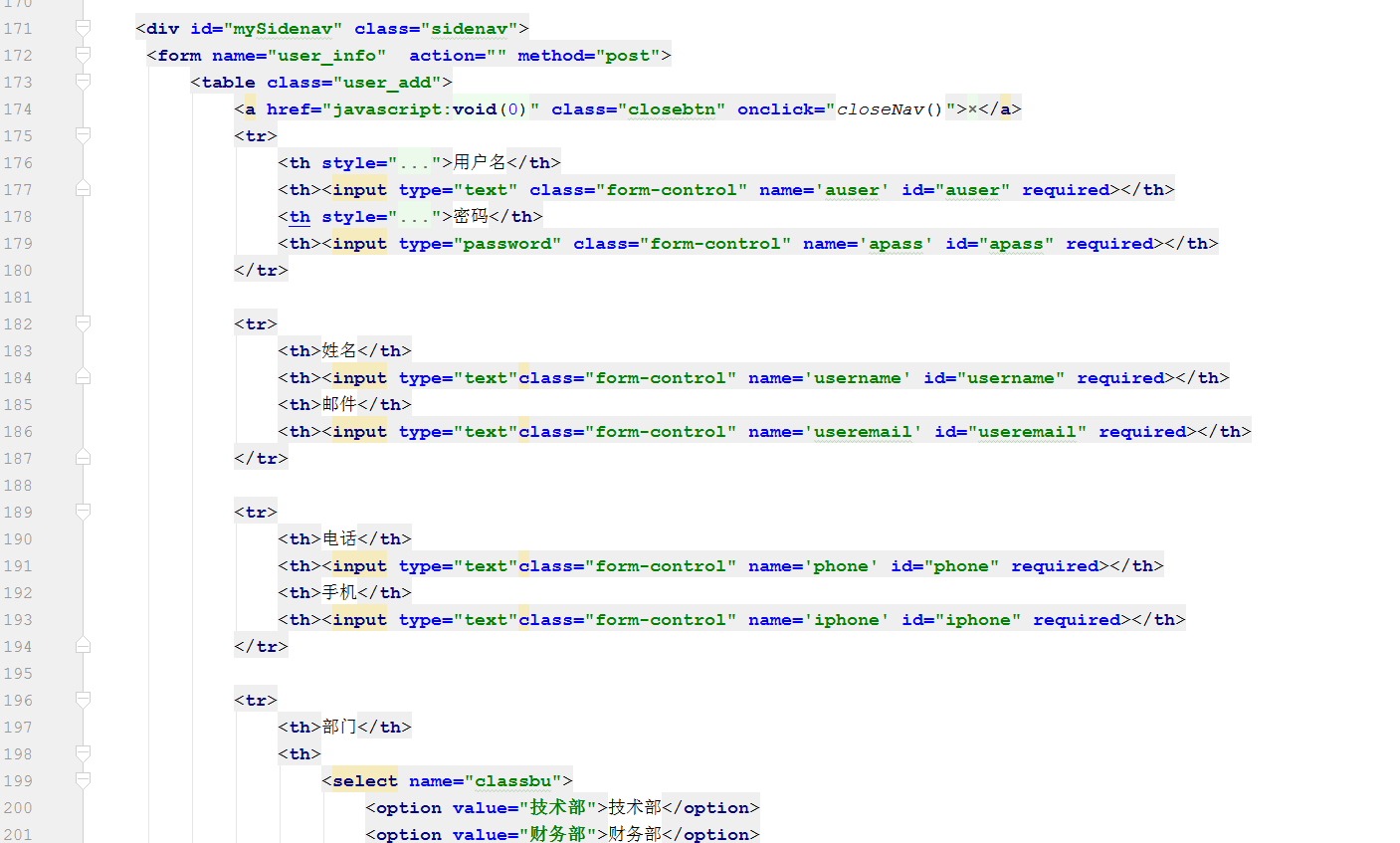
var f = document.user_info;
var user = f.user.value;
var apass = f.apass.value;
var useremail = f.useremail.value;
var phone = f.phone.value;
var iphone = f.iphone.value;
var username = f.username.value;
var classbu = f.classbu.value;
var classke = f.classke.value;
//接收表单的URL地址
var url = "../../class/Admin.class.php?do=xinjian";
//需要POST的值,把每个变量都通过&来联接
var postStr = "user="+ user +"&apass="+ apass +"&usermemail="+ useremail+"&phone="+ phone +"&iphone="+ iphone +"&username="+ username +"&classbu="+ classbu +"&classke="+ classke ;
//实例化Ajax
//var ajax = InitAjax();
var ajax = false;
//开始初始化XMLHttpRequest对象
if(window.XMLHttpRequest) { //Mozilla 浏览器
ajax = new XMLHttpRequest();
if (ajax.overrideMimeType) {//设置MiME类别
ajax.overrideMimeType("text/xml");
}
}
else if (window.ActiveXObject) { // IE浏览器
try {
ajax = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
ajax = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!ajax) { // 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例.");
return false;
}
//通过Post方式打开连接
ajax.open("POST", url, true);
//定义传输的文件HTTP头信息
ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送POST数据
ajax.send(postStr);
//获取执行状态
ajax.onreadystatechange = function() {
//如果执行状态成功,那么就把返回信息写到指定的层里
if (ajax.readyState == 4 && ajax.status == 200) {
postStr.innerHTML = ajax.responseText;
}
}
}
[/code]