9条回答 默认 最新
 问问那只猫 2017-09-06 14:05关注
问问那只猫 2017-09-06 14:05关注如果你用的
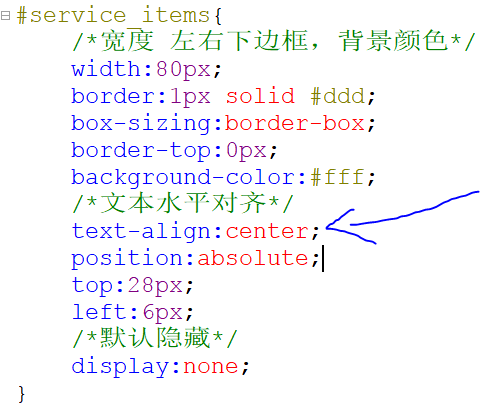
span,a,em类似这种的行内元素的话,直接设置text-align:center貌似是没有用的,你需要给这种元素加上display:block哦~或者用display:flex; justiy-content:center评论 打赏 举报解决 1无用
悬赏问题
- ¥15 用三极管设计—个共射极放大电路
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
图片说明](https://img-ask.csdn.net/upload/201709/03/1504432142_663630.png)
