
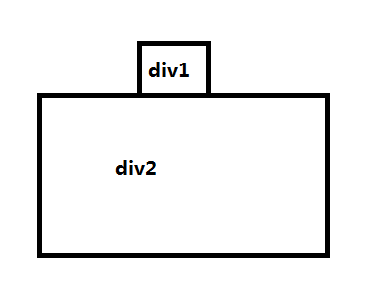
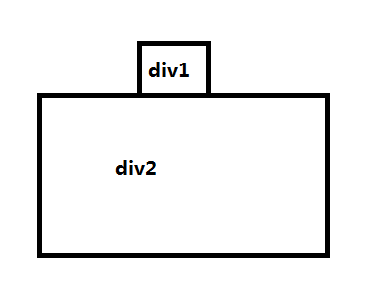
#如上图的div1 和div 2两个块是相互独立的,div2的初始状态是不显示,display为none,
,当鼠标移动到div1元素中时,div2显示。但是当鼠标离开div1并且不进入div2时,div2消失。
如果鼠标离开div1进入div2,div2保持显示状态。如果鼠标离开div2,进入div1,div2继续显示。如果鼠标离开div2并且不进入div1,div2消失。

#如上图的div1 和div 2两个块是相互独立的,div2的初始状态是不显示,display为none,
,当鼠标移动到div1元素中时,div2显示。但是当鼠标离开div1并且不进入div2时,div2消失。
如果鼠标离开div1进入div2,div2保持显示状态。如果鼠标离开div2,进入div1,div2继续显示。如果鼠标离开div2并且不进入div1,div2消失。
<div id="xiao" style="width:30px;height: 20px;margin: 0 auto;border:1px black solid">
</div>
<div id="da" style="width:300px;height: 200px;margin: 0 auto;display: none;border:1px black solid">
</div>
$("#xiao,#da").bind("mouseover",function () {
$("#da").css({"display":"block"});
}).bind("mouseout",function () {
$("#da").css({"display":"none"});
});