我引入的js和我写的代码
<script src="/static/js/jquery-weui.js"></script>
<script>
jQuery(function(){
$("#my-input").calendar({
multiple:"ture",
##closeOnSelect:"false",
onChange: function (p, values, displayValues) {
console.log(values, displayValues);
}
});
});
</script>
<div id="div1" class="form-group">
<label>可服务时间</label>
<input class="form-control" type="text" id= "my-input" placeholder="可服务时间" value="" maxlength="50" />
</div>
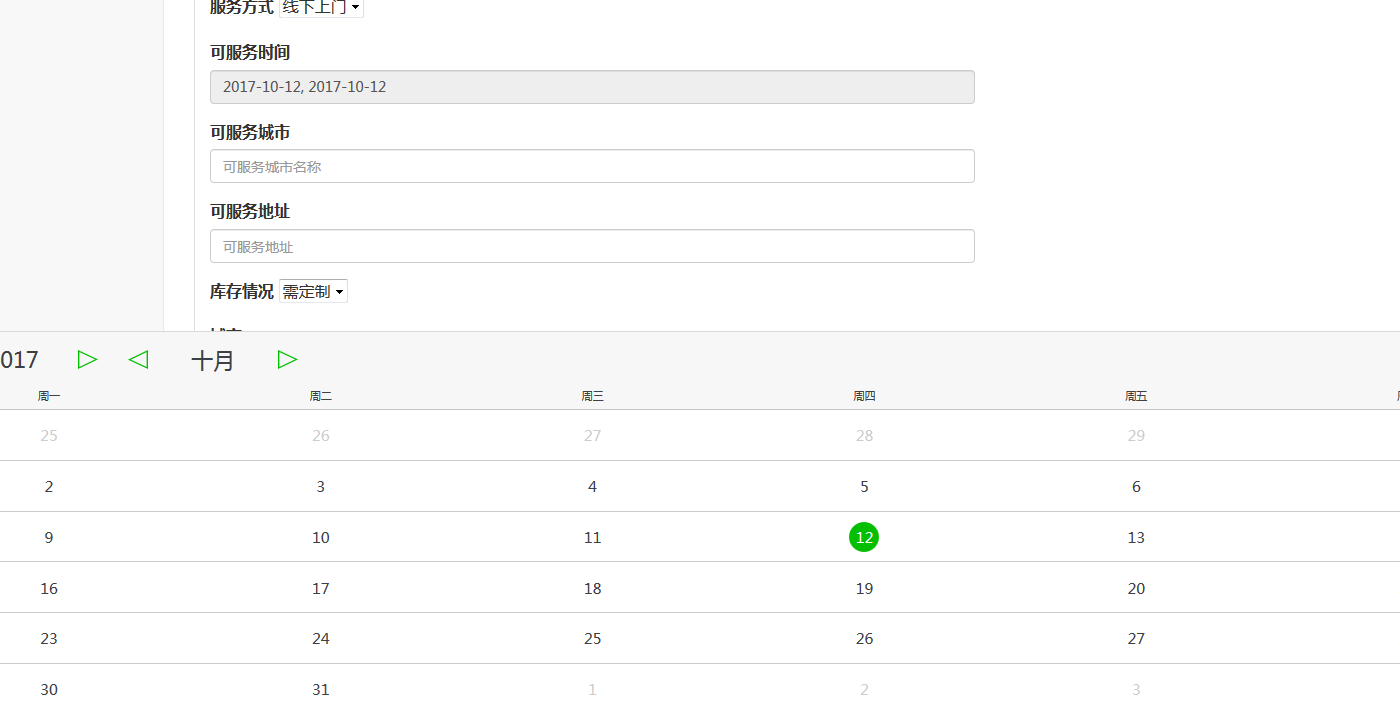
效果图如下
第一次点击会出现两个,再次点击会消除一个,但是不能全部取消
