写的代码是这样子的:
<!DOCTYPE html>
菜鸟教程(runoob.com) ul { list-style-type:none; margin:0; padding:0; } ul li { float: left; padding: 3px; } ul li ul.drop-down-content{ padding: 0; display: none; position: absolute; } ul li a { display:inline-block; height: 30px; width: 80px; text-align: center; line-height:25px; background-color:rgb(214,207,189); border: 1px solid #555; } ul li a:hover { background-color: rgb(247,247,247); } ul li.drop-down:hover ul.drop-down-content{ display: block; }
没有点击把鼠标挪到block上面的时候 效果是这样子的。
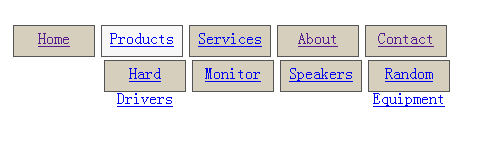
把鼠标挪到块级元素之后 效果又是这样子的。
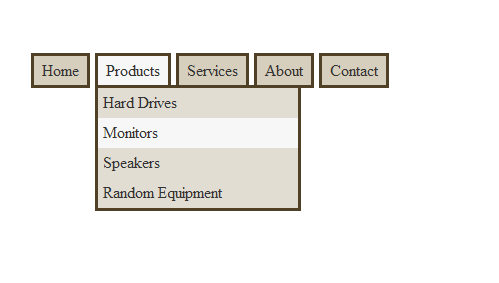
实际要的效果是这样子的。
我想问的问题是:应该如何让下拉菜单垂直下落而不是水平下落?而且在样式里面为什么要设置下拉菜单的样式为position:absolute?
