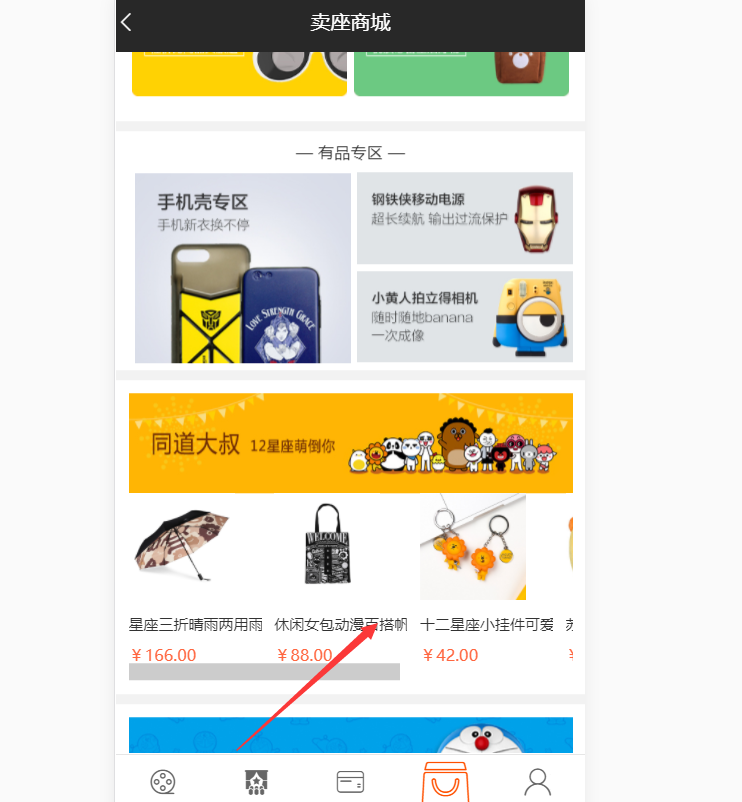
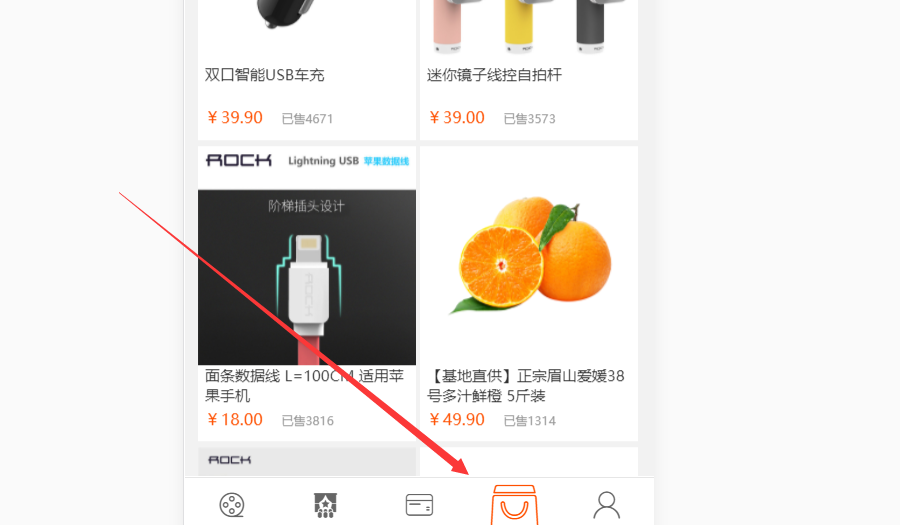
其他地方都可以滚动,还有滚动不到最底部数据在最下面都加载的看不到。。react的求大神!!!!
this.scroll = new IScroll(this.refs.content2, {
click: true,
tap: true
});
this.scroll.on('scrollStart', ()=>{
this.refreshScroll();
})
}
```需要怎么实现侧滑那个地方可以上下滚动。
这个底部也滑不到底部去啊!!!!!
