
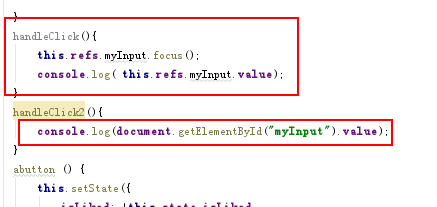
这两种方法打印的结果都是一样的,但是有什么区别呢?
1条回答 默认 最新
 Star丶Xing 2017-12-04 07:36关注
Star丶Xing 2017-12-04 07:36关注refs 引用的是虚拟DOM, document.getXXX得到的是真实DOM。
refs 可以引用到自定义的React组件,调用组件的方法,而document不能。
使用这种MVVM前端框架应该尽量不去直接访问DOM,当然某些情况下是必须要访问DOM的
解决 无用评论 打赏 举报
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
