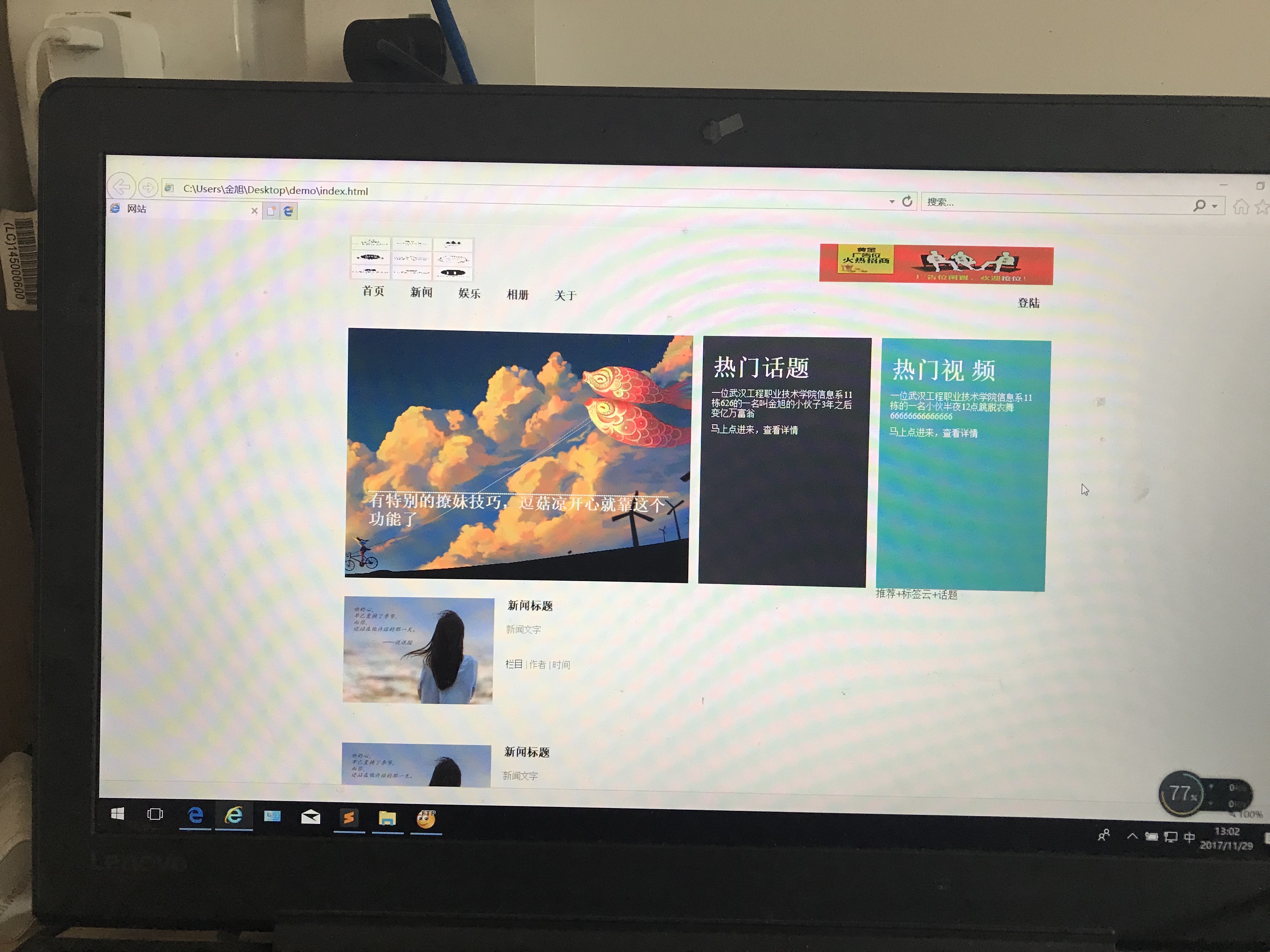
我自己做的网页上传到word press主题中,但是显示的网页和我在本地浏览器里看到的!不一样,差别很大,有哪位大佬能告诉我该怎么弄?不胜感激!!! 这张图片是本地浏览显示的 www.jinxu96.xyz
这张图片是本地浏览显示的 www.jinxu96.xyz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title><?php bloginfo('name');?></title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="dog2" >
<!-- 网站头部 开始 -->
<div class="header">
<div class="neibu">
<div class="logo"><img src="<?php bloginfo('template_url');?>/imgaes/biaozhi.jpg"></div>
<div class="adv"><img src="<?php bloginfo('template_url');?>/imgaes/zhanshang.jpg"></div>
<br>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">相册</a></li>
<li><a href="#">关于</a></li>
<br>
</ul>
</div>
<div class="login"><a href="#">登陆</a></div>
<br>
</div>
<!-- 网站头部 结束 -->
<!-- 展示板块 开始 -->
<div class="zhanshi">
<div class="box1">
<h5><hr>有特别的撩妹技巧,逗菇凉开心就靠这个功能了</h5>
</div>
<div class="box2">
<h4>热门话题</h4>
<p class="info">一位武汉工程职业技术学院信息系11栋626的一名叫金旭的小伙子3年之后变亿万富翁</p>
<p class="come">马上点进来,查看详情</p>
</div>
<div class="box3">
<h4>热门视 频</h4>
<p class="info">一位武汉工程职业技术学院信息系11栋的一名小伙半夜12点跳脱衣舞66666666666666</p>
<p class="come">马上点进来,查看详情</p>
</div>
</div>
<!-- 展示板块 结束 -->
<!-- 新闻列表 开始-->
<div class="news">
<ul>
<?php if (have_posts()): while (have_posts()):the_post();?>
<!-- 新闻列表 开始 -->
<li>
<div class="cover-img"><a href="#"><img src="<?php bloginfo('template_url');?>/imgaes/16-101819_2092.jpg" alt=""></a></div>
<div class="news-info">
<h3><a href="<?php the_permalink()?>"><?php the_title();?></a></h3>
<p class="detail"><?php the_excerpt();?></p>
<p><?php the_category(' ')?> | <?php the_author();?> | <?php the_time();?></p>
</div>
<br>
</li>
<!-- 新闻列表 结束 -->
<?php endwhile;else:echo "暂无文章发布";endif;?>
</ul>
</div>
<!-- 新闻列表 结束 -->
<!-- 侧边栏 开始 -->
<div class="cebianlan">推荐+标签云+话题</div>
<!-- 侧边栏 结束 -->
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
body{
background: #f5f5f5;
}
.dog2{
width: 1120px;
height: 1000px;
margin: 0 auto;
}
.header{
}
.zhanshi{
height: 400px;
margin: 40px 0 0 0;
}
.box1{
width: 552px;
height: 400px;
float: left;
background: url(imgaes/nice.jpg);
background-size: cover;
background-position: center;
}
.box2{
width: 268px;
height: 400px;
background:#3c3b4b;
float: left;
margin: 0 16px;
}
.box3{
width: 268px;
height: 400px;
background: #1abac3;
float: left;
}
.box1 h5{
font-size: 26px;
color: #f5f5f5;
padding: 250px 25px 0;
margin: 10px;
}
.box1 hr{
border: 1px #ffffff dashed;
}
.box2 h4,.box3 h4{
font-size: 38px;
color:#ffffff;
padding: 30px 0 0 16px;
}
.box2 .info,.box3 .info{
font-size: 14px;
color: #ffffff;
padding: 10px 16px 0;
}
.come{
font-size: 14px;
color: #ffffff;
padding: 10px 16px 0;
}
.logo img{
width: 200px;
height: 72px;
float: left;
}
.adv img{
width: 370px;
height: 60px;
float: right;
}
.neibu{
padding: 20px 0 0 0;
}
br{
clear: both;
}
.nav li{
float: left;
list-style: none;
}
.nav a{
margin: 0 20px;
color:#000000;
text-decoration: none;
font-size: 18px;
font-weight: bold;
line-height: 36px;
}
.nav a:hover{
color: #f94027;
}
.nav{
float: left;
}
.login{
float: right;
}
.login a{
margin: 0 20px;
color:#000000;
text-decoration: none;
font-size: 18px;
font-weight: bold;
line-height: 36px;
}
.login a:hover{
color: #f94027;
}
.news{
width: 836px;
float: left;
margin: 0 16px 0 0;
}
.cebianlan{
width: 268px;
float: left;
}
.cover-img{
width: 240px;
float: left;
margin: 0 20px 0 0;
}
.cover-img img{
width: 100%;
}
.news-info{
width: 576px;
float: right;
}
.news-info h3 a{
font-size: 18px;
color: #000000;
text-decoration: none;
}
.news-info h3 a:hover{
color: #e10000;
}
.news-info p{
font-size: 14px;
color: #999999;
}
.news-info p a{
font-size: 14px;
color: #000000;
text-decoration: none;
}
.news-info p a:hover{
font-size: 14px;
color: #e00000;
}
.detail{
margin: 20px 0 40px 0;
}
.news li{
list-style: none;
padding: 30px 0;
}
.news li:hover{
background: #ffffff;
}
下面是每加php语句的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>网站</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="dog2" >
<!-- 网站头部 开始 -->
<div class="header">
<div class="neibu">
<div class="logo"><img src="imgaes/biaozhi.jpg"></div>
<div class="adv"><img src="imgaes/zhanshang.jpg"></div>
<br>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">相册</a></li>
<li><a href="#">关于</a></li>
<br>
</ul>
</div>
<div class="login"><a href="#">登陆</a></div>
<br>
</div>
<!-- 网站头部 结束 -->
<!-- 展示板块 开始 -->
<div class="zhanshi">
<div class="box1">
<h5><hr>有特别的撩妹技巧,逗菇凉开心就靠这个功能了</h5>
</div>
<div class="box2">
<h4>热门话题</h4>
<p class="info">一位武汉工程职业技术学院信息系11栋626的一名叫金旭的小伙子3年之后变亿万富翁</p>
<p class="come">马上点进来,查看详情</p>
</div>
<div class="box3">
<h4>热门视 频</h4>
<p class="info">一位武汉工程职业技术学院信息系11栋的一名小伙半夜12点跳脱衣舞66666666666666</p>
<p class="come">马上点进来,查看详情</p>
</div>
</div>
<!-- 展示板块 结束 -->
<!-- 新闻列表 开始-->
<div class="news">
<ul>
<li>
<div class="cover-img"><a href="#"><img src="imgaes/16-101819_2092.jpg" alt=""></a></div>
<div class="news-info">
<h3><a href="#">新闻标题</a></h3>
<p class="detail">新闻文字</p>
<p><a href="#">栏目</a> | 作者 | 时间</p>
</div>
<br>
</li>
<li>
<div class="cover-img"><a href="#"><img src="imgaes/16-101819_2092.jpg" alt=""></a></div>
<div class="news-info">
<h3><a href="#">新闻标题</a></h3>
<p class="detail">新闻文字</p>
<p><a href="#">栏目</a> | 作者 | 时间</p>
</div>
<br>
</li>
<li>
<div class="cover-img"><a href="#"><img src="imgaes/16-101819_2092.jpg" alt=""></a></div>
<div class="news-info">
<h3><a href="#">新闻标题</a></h3>
<p class="detail">新闻文字</p>
<p><a href="#">栏目</a> | 作者 | 时间</p>
</div>
<br>
</li>
<li>
<div class="cover-img"><a href="#"><img src="imgaes/16-101819_2092.jpg" alt=""></a></div>
<div class="news-info">
<h3><a href="#">新闻标题</a></h3>
<p class="detail">新闻文字</p>
<p><a href="#">栏目</a> | 作者 | 时间</p>
</div>
<br>
</li>
<li>
<div class="cover-img"><a href="#"><img src="imgaes/16-101819_2092.jpg" alt=""></a></div>
<div class="news-info">
<h3><a href="#">新闻标题</a></h3>
<p class="detail">新闻文字</p>
<p><a href="#">栏目</a> | 作者 | 时间</p>
</div>
<br>
</li>
</ul>
</div>
<!-- 新闻列表 结束 -->
<!-- 侧边栏 开始 -->
<div class="cebianlan">推荐+标签云+话题</div>
<!-- 侧边栏 结束 -->
</div>
</body>
</html>
