问题:
使用react用ajax请求本地的一个index.html文件,index.html中只有几个html片段,最后返回得到的结果是dom元素可以正常显示,但是片段中script标签下的脚本没起作用,求大神解答
代码如下:
1、react页面
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8" />
</head>
<body>
<div id="content"></div>
<script src="http://static.runoob.com/assets/react/react-0.14.7/build/react.min.js"></script>
<script src="http://static.runoob.com/assets/react/react-0.14.7/build/react-dom.min.js"></script>
<script src="http://static.runoob.com/assets/react/browser.min.js"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/babel">
class UserGist extends React.Component {
constructor() {
super();
this.state = {
html: ''
};
}
2、请求的index.html页面
<a id="firstaitem" href="#">Number1</a>
<a href="#" style="color: red;">Number2</a>
<a href="#">Number3</a>
<script type="text/javascript">
document.getElementById('firstaitem').style.color='green'
</script>
运行结果如下:
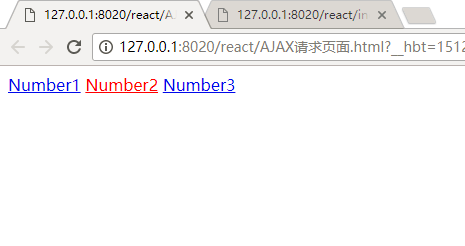
使用react中ajax请求index.html返回的页面:

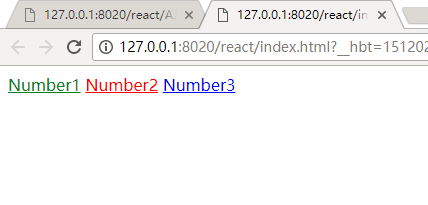
直接运行index.html的页面:
相当于使用ajax请求的得到的结果里script下面的这部分代码没执行,求解决。。。
<script type="text/javascript">
document.getElementById('firstaitem').style.color='green'
</script>
